Not all blogs need a Facebook fan page. If you have a personal blog, then you can easily use your Facebook profile and subscription feature to allow users to follow you on Facebook. Similar to the Like box, Facebook offers a follow button for users to use on their websites. Recently, one of the users asked us how to add a Facebook follow button in WordPress. In this article, we will show you how to add a Facebook follow button for authors in WordPress.
For single author blogs, you can just get the code from the Facebook Social Plugin page and paste it into your templates or a widget. On the other hand, multi-author sites have to take a few more steps.

If you don't like the video or need more instructions, continue reading.
For a single author WordPress website, the easiest way to add a Facebook Follow button is to get the code from the Facebook Social Plugins website and paste it into your WordPress theme template, widget, or page. /P>

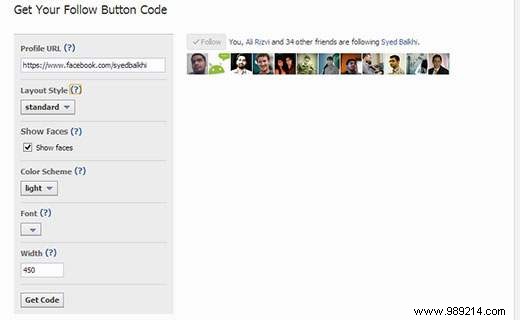
Simply provide the URL of the user's Facebook profile, and Facebook will automatically generate a follow button preview on the right. Choose a layout and configure the appearance of the plugin, and then click Get Code button. Copy the code in tab and paste it into a widget, post or page.

The first thing you need to do is install and activate the Facebook plugin. Upon activation the plugin adds a Facebook menu item in your WordPress admin sidebar. Clicking on it will take you to the plugin's general settings page. This page will ask you to provide the Application Key and Secret Key.
Go to the Facebook Developers website and sign in with your Facebook account. Next, click on Create new application button.

A small popup will appear and ask you to provide a name for your app. The other two fields on this form are optional.

You will now land on a developer page for your app where you will see your App ID and APP Secret Key. You need to copy those keys and enter them on the Facebook plugin page on your WordPress website.
Go Facebook »Follow button menu option The plugin configuration is quite intuitive. You'll need to choose where you want the follow button to appear (posts, page, archives, homepage, etc.) and position (before or after posts, or both). Ideally, you'd want to display author information on individual posts. Depending on your theme, you can choose to display the Facebook follow button below posts or before post content. You can also choose the color scheme and width of the content. There are three layouts available for the Follow Button (Standard, Button Count, and Frame Count). Choose the one that complements your site design and save your changes.

Once the app setup is complete, each user must connect their Facebook account with the site. If you are the only author on your website, go to Facebook »Social Publisher and click the link Associate your WordPress account with a Facebook account .

Clicking the link will open a pop-up asking for your permission to connect the app to your WordPress website and your Facebook account.
Other authors on your website can connect their accounts from Users »Profile page. Where they will see a link to connect their account.


In addition to the follow button, Facebook offers several other ways to integrate your website with Facebook, such as:Facebook comments, Facebook Like button, Facebook Send button, etc.
We hope this article helped you add a Facebook follow button for authors on your WordPress site. If you have any questions or suggestions, please leave a comment below.