Want to add custom post status for your blog posts in WordPress? Publishing Status is an editorial tool that allows you to organize your articles based on their respective stages during the editorial workflow. In this article, we will show you how to easily add custom post status to blog posts in WordPress.

Post Status is an editorial tool that tells WordPress the stage of a blog post during editing. For example, posts that are incomplete are saved with the post status labeled "Draft." When you publish an article, the status changes to 'Published'.

Post status helps WordPress choose how to handle and display blog posts on your website. For example, it will automatically exclude posts tagged as draft from your home page and other publicly viewable areas of your website.
By default, WordPress comes with the following post state that you can use:
In addition to these default post statuses, you can also create your own custom post statuses to enhance your editorial workflow. For example, you can add a "Not Suitable" tag for full posts but not suitable for publication.
With that said, let's take a look at how to easily create custom post statuses in WordPress.
This method is easier and recommended for most users. It allows you to create custom post statuses as well as efficiently manage the editorial workflow on your multi-author WordPress blog.
The first thing you need to do is install and activate the Edit Flow plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item called 'Edit Flow' to your WordPress admin menu. Clicking on it will take you to the plugin settings page.

Edit Flow comes with many useful features, and you can turn them on/off from this screen. Go ahead and click the 'Edit Statuses' button below the 'Custom Statuses' box to continue.
Edit Flow automatically creates the following custom post states:

You can create your own custom status by providing a name and description in the left column. Once you're done, click the 'Add New Status' button to save your changes.
Your custom status will now appear in the right column, so you can edit or delete it at any time.

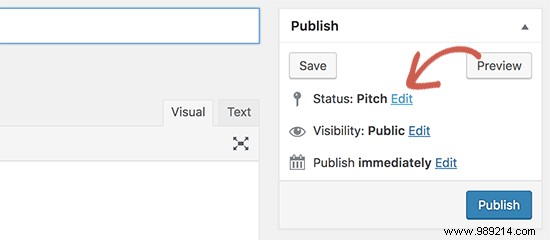
Next, you have to go to Publications »Add New page to create a new publication. On the post edit screen, click the 'Edit' link next to the status option below the 'Publish' meta box.

This will display a dropdown menu showing all the post statuses you can select from, including the custom post status you just created.
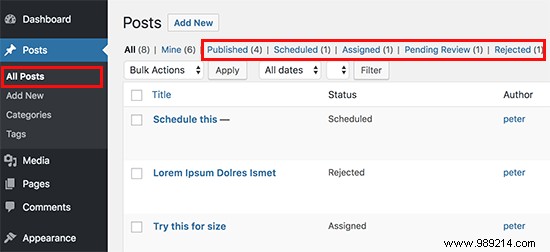
You can also view all articles filed in different post statuses by visiting Publications »All Posts page.

WordPress has a known bug in the API used to register custom post statuses. It allows you to create a custom post status, but you cannot use it in the admin panel. This means that the encoding method can get the job done, but it's not that clean, and you'll have to change it once it's officially fixed.
However, if you still want to do it manually, you can continue reading.
This method requires you to add code to your WordPress site. If you haven't done so before, check out our guide on how to copy and paste code in WordPress.
First, you need to add the following code to your theme's functions.php file or a site-specific plugin.
// Registro de la función de estado de publicación personalizada wpb_custom_post_status () register_post_status ('rechazado', array ('label' => _x ('Rejected', 'post'), 'public' => false, 'exclude_from_search' => false, ' show_in_admin_all_list '=> true,' show_in_admin_status_list '=> true,' label_count '=> _n_noop (' Rechazado (% s) ',' Rechazado (% s) '),)); add_action ('init', 'wpb_custom_post_status'); // Usando jQuery para agregarlo a la lista desplegable de estado add_action ('admin_footer-post.php', 'wpb_append_post_status_list'); función wpb_append_post_status_list () global $ post; $ complete = "; $ label ="; if ($ post-> post_type == 'post') if ($ post-> post_status == 'rechazado') $ complete = 'selected = "selected"'; $ label = 'Rechazado'; echo 'jQuery (document) .ready (function ($) $ ("select # post_status"). append ("Rejected"); $ (". misc-pub-section label"). append ("'. $ etiqueta. '");); '; Don't forget to replace all instances of the rejected word with your own custom post status.
This code registers a custom post status and after that uses jQuery to add it to the admin panel. Now you can edit a WordPress post, and you will be able to see it in the status dropdown menu.

We hope this article helped you add custom post status to blog posts in WordPress. You may also want to see our list of 55+ Most Wanted WordPress Tips, Tricks, and Tricks.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.