Favicon or Site Icon is the small image that appears next to your website title in the browser. It helps your users identify your website and your most frequent visitors to your site will build instant recognition for that little image. This increases your brand recognition and helps you build trust with your audiences. In our article on the most common WordPress mistakes, not adding a favicon was in the top 25. In this article, we will show you how to add a favicon to your WordPress blog.
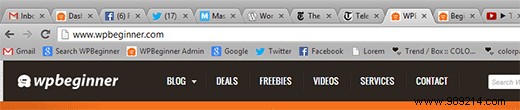
As we mentioned earlier, it establishes the identity of your website. However, it also improves your site's usability and user experience. This image will help you understand it better:

Most users tend to have many tabs open in their browser window. This hides your website title as the number of tabs increases. The favicon helps the user to identify your website and quickly switch to the tab they want.
You can ask your users to add your site to their home screen on mobile devices. Your site's icon or favicon is also used when a user adds your site to their home screen on a mobile device.

You can use your brand logo as your site icon or favicon. The recommended size for your site's icon image is at least 512 pixels in both width and height. The site icon image should be a square, you can use a larger rectangular image and WordPress will allow you to crop the image when you add it.

We recommend using an image editing program such as Adobe Photoshop or Gimp to create a site icon that is exactly 512 × 512 pixels. This way you can keep exact proportions for your image. You can use a transparent image or fill the image with a background color of your choice. This image can be in png, jpeg or gif format.
If you don't like the video or need more instructions, continue reading.
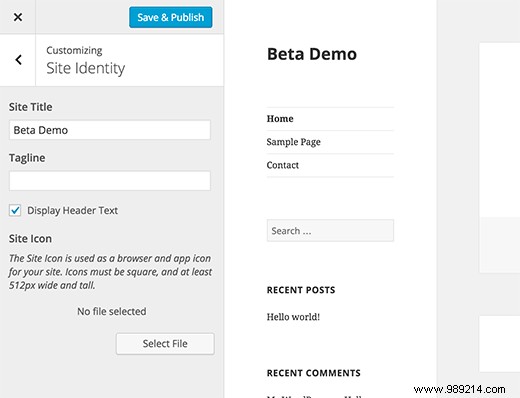
Starting with WordPress 4.3, you can add a favicon or site icon from the WordPress admin area. Simply go to Appearance »Customize and click the 'Site identity' tongue.

The site identity section in the customizer allows you to change the site title, description, and control whether to display them in the header. It also allows you to upload your site's icon. Just click the Choose File button and then upload the image you want to use as your site icon.

If the image you are uploading exceeds the recommended size, WordPress will allow you to crop it. If it exactly matches the recommended size, you can only save the changes.
That's all you can now preview your site and see your favicon in action. You can also visit your site on a mobile device and then from the browser menu select "Add to Home Screen". You will notice that your site icon will appear on the home screen.
Upload your favicon to the root directory of your website via FTP. After that you can simply paste this code into your theme header.php proceedings.
Replace wpbeginner.com with your site's URL and you're good to go. If your theme doesn't have a header.php file, or you can't find it, don't worry, we have a plugin for you. Install and activate the Insert Headers and Footers plugin. After activating the plugin go to Settings »Insert headers and footers and paste the code provided above in the header section and save your settings.
If you don't want to work with FTP, then you can also use the plugin called All in One Favicon.
We hope this article has helped you add favicon to your WordPress site. For questions and comments, you can leave a comment below or catch us on Twitter.