Do you want to add random header images to your WordPress blog? Most WordPress themes come with built-in support for adding header images. These images can completely change the appearance of your site. In this article, we will show you how to add random header images to your WordPress blog without writing any code.

Most free and premium WordPress themes come with custom header support. Custom Headers in WordPress is a theme feature that allows WordPress themes to designate a header area that displays an image.

The custom header is different from the background image feature that allows you to set a cutout background image on your WordPress site.
With that said, let's take a look at how to add random header images to your WordPress blog.
If you don't like the video or need more instructions, continue reading.
This method is easier and is recommended for most WordPress users.
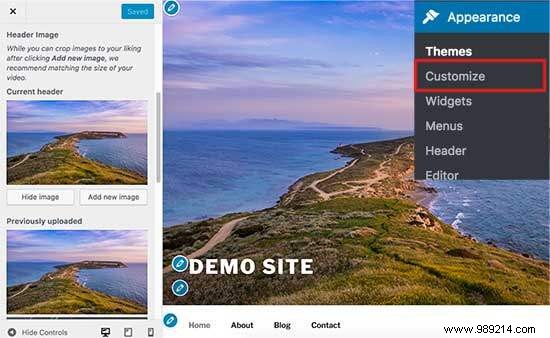
You need to go to Appearance » Customize page to launch the WordPress theme customizer.

Next, you need to click on the 'Header' tab to expand it. The header option can also be tagged as header image or header media in your theme.
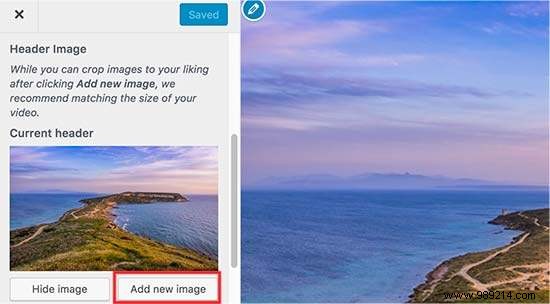
You'll see your site's current header image and any other header images available to use.
You need to click the 'Add Image' button to upload the images you want to use as header images.
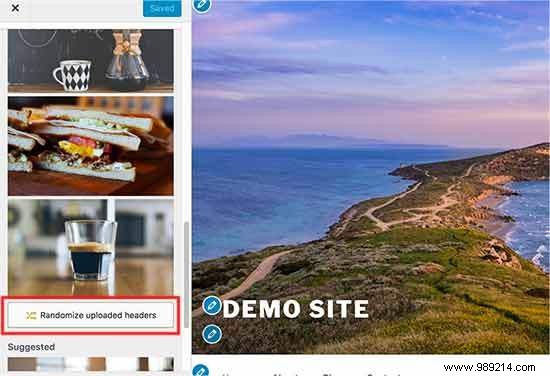
Once you have uploaded some images, they will appear in the recently uploaded images.

You should now click the 'Randomize Uploaded Header' button below the recently uploaded images and then save your changes.
You can now visit your website and reload it to see the header images randomly change.
This method is more flexible and gives you more control over how to display different or random header images for WordPress posts, pages, categories, or tag files.
The first thing you need to do is install and activate the WP Display Header plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
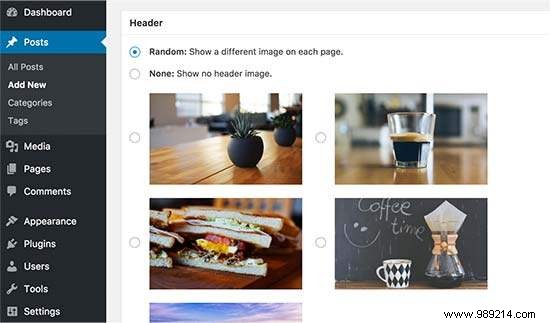
Upon activation, you must edit a post or create a new one. You'll notice a new meta box labeled 'Header' below the post editor.

Here you can select a pre-loaded header image for your theme and use it as the header for this post. You can also check the 'Random' option to randomly display a background image from your uploaded header images.
If you want to add more header images, go to Appearance » Customize and click the Header tab.

Next, you need to click the 'Add Image' button to load more header images. You don't need to change your theme header, just upload the images and exit the customizer.
The plugin also allows you to change your category header image and tag archive pages.
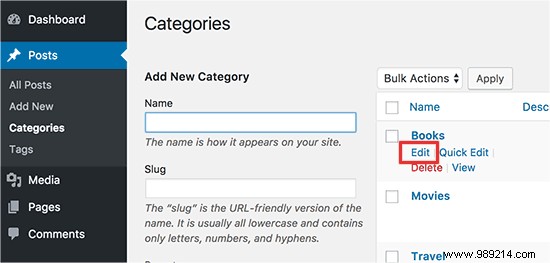
You will have to go to Publications »Categories page and then click the Edit button below the category you want to change.

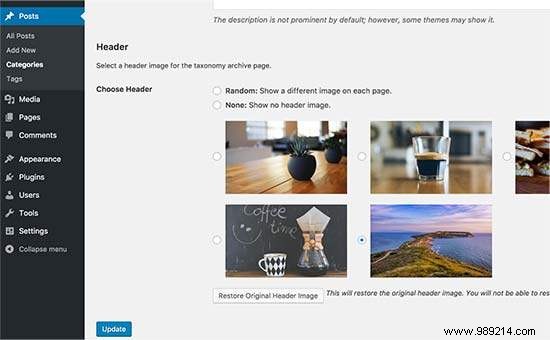
On the category editing screen, you'll notice the new header section where you can select a header image or display random header images.

Don't forget to click the 'Update' button to save your changes.
That's it, we hope this article helped you learn how to easily add random header images to your WordPress blog. You can also check out our guide on how to increase WordPress speed and performance.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.