Do you want to add a click to call button in WordPress? As more people visit your website with their smartphones, adding a tap-to-call button makes it easy for them to contact you. In this article, we will show you how to easily add a click-to-call button on your WordPress website.

Many small business websites rely on customers to contact them for quotes, pre-sale information, or assistance.
That's why we recommend adding a contact form to all website owners.
However, depending on the industry, some users may want to speak to a person right away.
As mobile web traffic increases around the world, users find it more convenient to simply tap and call and get the information they need.
If you're starting a business, we recommend looking for a professional phone service so you can forward calls, share numbers with employees, and answer calls using your cell phone from anywhere (instead of a landline).
With that said, let's see how to easily add a click-to-call button in WordPress.
If you don't want to watch the tutorial video, you can continue reading the text version below:
This method is easier, but the drawback is that it will only display the click-to-call button on mobile devices. You can use Method 2 in this article to add a phone number on all devices.
The first thing you need to do is install and activate the Call Now button plugin on your site. For more details, check out our step-by-step guide on how to install a WordPress plugin.
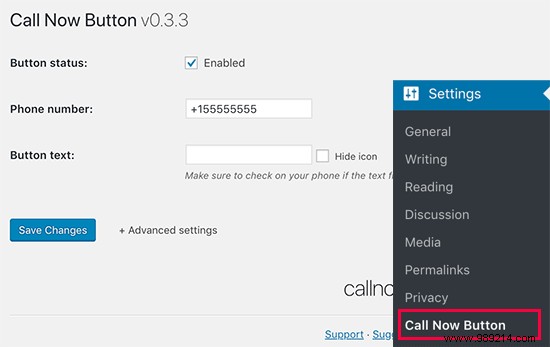
Upon activation, you need to visit Settings »Call now button page to configure plugin settings.

First, you need to check the box next to the button state to enable it. After that, you can go ahead and enter the phone number you want people to call.
Optionally, you can provide text to show or hide the icon. If you leave it blank, the plugin will display a call button with the phone icon.
You can click the 'Advanced Settings' link to further configure the Call Now button to add tracking, control position, and limit appearance.

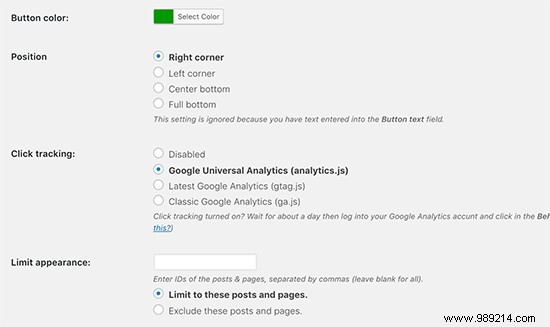
The first option in the advanced settings is to change the color of the button. You can use this option to match the color scheme of your theme.
After that, you can enable Google Analytics tracking which will allow you to see how users interact with the call button in your Google Analytics reports.
Lastly, you can selectively show or exclude the button on specific WordPress posts and pages.
Don't forget to click the Save Changes button to store your settings.
Once you're done, you can visit your website on a mobile device to see the call button in action.

This method allows you to add buttons and click-to-call links anywhere on your WordPress website.
The easiest way to add a clickable phone number to your website is to add them like this:
+1 (555) 555-1212 Llámame
These links will open the phone app on mobile devices. On desktop, Mac users will see an option to open the link in Facetime, while Windows 10 users will see an option to open it in Skype.
You can also use HTML to add an image or icon next to the call click text link.
Let's take a look at how to do this.
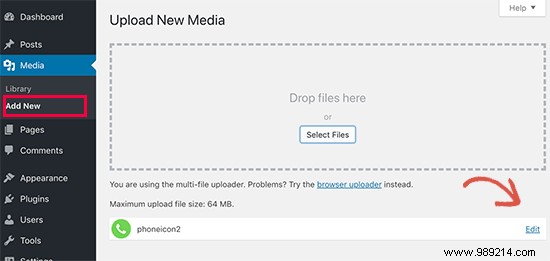
First, you need to visit the Media »Add New Page and upload the image you want to use. After uploading the image, you must click the 'Edit' link to continue.

This will take you to the edit media screen where you need to copy the URL of the file. You will need it in the next step.
You can now edit the post, page or custom HTML widget in which you want to display the click-call phone icon. In the editing area, you can now add the phone icon image inside the tel:link.
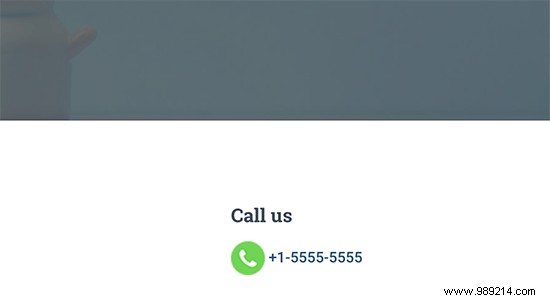
Once done, you can visit their website to see the click-to-call link with the image you uploaded.

You can further customize this by adding more text before or after the link, and use custom CSS to style it.

You can also add the call click link to your WordPress navigation menu.
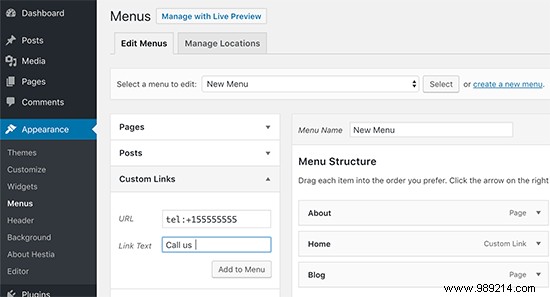
Simply go to Appearance »Menus page and click the custom links tab in the right column. Now you can add the phone number in the link field in the following format:
tel: +155555555
After that, add the text you want to display and then click the 'Add to Menu' button.

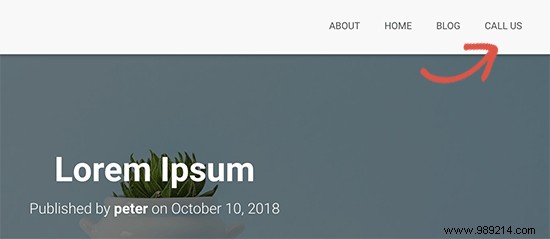
Next, visit your website to see your click-to-call link in action.

Do you want to add an image icon next to the click-to-call link in the navigation menu? See our article on how to add image icons with navigation menus in WordPress.
We hope this article helped you learn how to add a click-to-call button in WordPress. You can also check out our guide on how to create a free business email address.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.