Recently, one of our users asked us if there was a way to add an FAQ accordion to his WordPress site. There are many plugins available that allow you to add an FAQ or FAQ section in WordPress. In this article, we will show you how to add a jQuery FAQ accordion to your WordPress site.
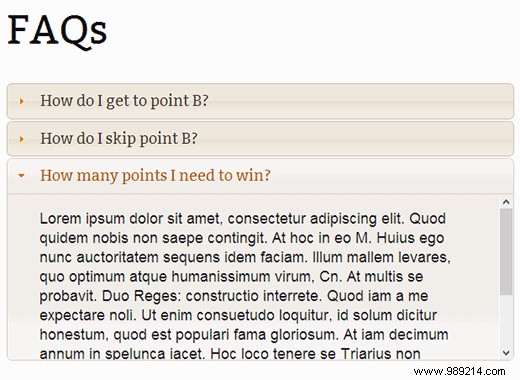
In web design, accordion is a term used for a user interface design pattern that has tabs or blocks of content that collapse or expand user interaction. Each tab has content below it that expands when the user clicks the menu item. In simple terms, it's like a menu that expands when you click on it. We have used a similar effect on our free WordPress blog setup page. Below is a screenshot of an accordion sampler.

If you don't like the video or need more instructions, continue reading.
Before you can add a jQuery FAQ accordion, you need to make sure you have an FAQ section. Get started by adding an FAQ section by following our tutorial on how to add an FAQ section in WordPress.
Now let's move on to adding the jQuery FAQ accordion. WordPress comes with the jQuery library however it does not have jQuery themes. We'll load that from the Google CDN and queue these scripts into WordPress. We will also create a shortcode that displays our FAQs. Most importantly, we'll do all of that by creating a WordPress plugin.
Create a folder on your desktop and call it my accordion. Open Notepad or any other text editor of your choice. Create a file called mi acordeon and paste this code inside:
10, 'orderby' => 'menu_order', 'order' => 'ASC', 'post_type' => 'question',)); // Generando salida $ faq. = ''; // Abra el contenedor foreach ($ posts como $ post) // Genere el marcado para cada pregunta $ faq. = Sprintf (('% 1 $ s
% 2 $ s '), $ post-> post_title, wpautop ($ post-> post_content)); $ faq. = ''; // Cerrar el contenedor return $ faq; // Devolver el HTML. add_shortcode ('faq_accordion', 'accordion_shortcode');
After saving the changes to that file, open a new, blank file. Save it as accordeon.js . Then paste this code inside it and save the file:
jQuery (document) .ready (function () jQuery ("# accordion"). accordion ();) (); Now we have our plugin ready to upload. Open your FTP client and upload the my-accordion folder to the /wp-contnt/plugins/ directory on your WordPress website. Next, you need to activate the plugin by going to your plugin screen in the WordPress admin area.
To display these FAQs in an accordion format, you must create a new page. Go Pages »Add New . Give your page a title, for example. FAQ and in the edit area of the page enter this shortcode:
[faq_accordion]
Save and publish your page and preview it. You will see your frequently asked questions in a nice accordion menu.
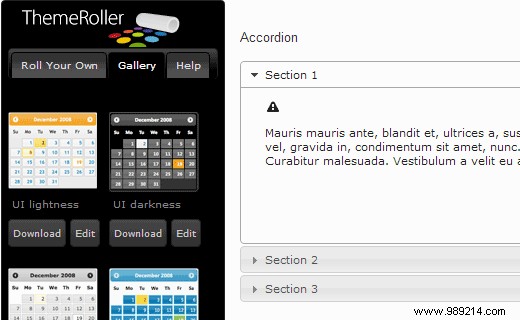
For colors and styling, this Accordion FAQ uses the Google-hosted jQuery UI themes. It's basically a style sheet, and if you prefer, you can download it and put it on your own website. The jQuery website has a jQuery UI themes section with some ready-to-use themes. As you can see, we have used the humanity theme in our plugin. You can replace it with any of the available themes like softness, cupertino, etc. You can also create or modify these themes in Themeroller.

We hope this article helped you add a jQuery FAQ accordion to your WordPress website. For comments and questions please leave a comment below.