Did you know that Skype has a share button? Neither did we until a reader asked us for a tutorial on how to add the Skype share button in WordPress. Skype is one of the most popular communication applications in the world. In this article, we will show you how to easily add a Skype share button in WordPress.

The first thing you need to do is install and activate the Skype sharing plugin (see our beginner's guide on how to install a WordPress plugin).
After activation, go to Settings »Skype share button page to configure the plugin.

The first option is to enable the share button. You need to check this box to enable the Skype share button on your WordPress site.
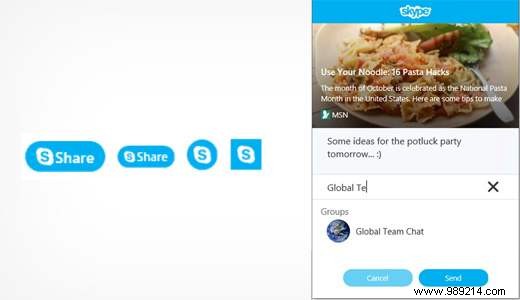
Next, you need to choose a button size. Available button sizes are large share, small share, circle icon, and square icon.
Lastly, you need to choose the location of the button. You can choose to display it at the top of the article, below the article, or both.
Skype Share can automatically detect the language of your WordPress site. But if it doesn't, then you can manually select the language.
Don't forget to click the Save Changes button to store your settings.
That's it, now you can visit your website to see the Skype Share button in action.

If you want to add this manually in your theme files, you can follow the instructions in the manual code below.
First add the following script in the main section of your file. You can do this by directly editing your header.php file or do it the proper way to add scripts using Encoue scripts.
// Coloque este código en la sección principal de su archivo HTML (función (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function (p) var js, sjs = d.getElementsByTagName (s) [0 ]; if (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs);; var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; r .loadSkypeWebSdkAsync (p);) (ventana, documento, 'script');
After that add the following code in your single.php, loop.php, index.php, page.php, category.php and archive.php as long as it is placed inside the post loop.
You can change the data style to large, small, circle, or square.
You can also change the language to your desired language.
Basically the above code will allow the user to share the individual post with the post title as a message.
We hope this article helped you to add Skype share button to your WordPress site. You may also want to see our guide on how to add selectable phone numbers for smartphones in WordPress
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.