Twitter is extending its functionalities to the wide world wide web. It all started with the official tweet button, then the Twitter Anywhere platform, and recently the new official Twitter follow button. You're probably wondering what the heck this Twitter follow button is. How is the Twitter follow button different from the smart follow button? Don't worry, in this article we'll cover what the Twitter follow button is and how you can add it to your WordPress site.
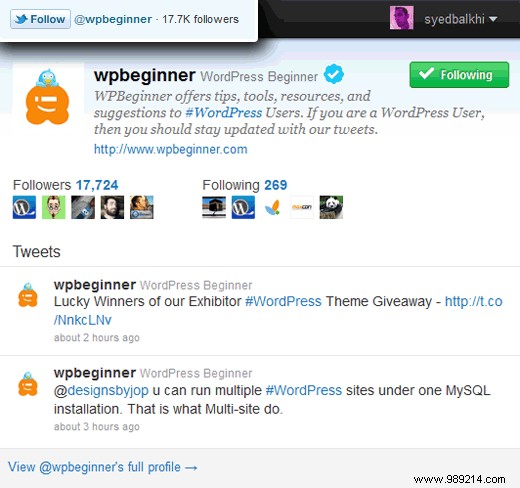
The Twitter Follow Button is a small widget that allows users to easily follow their Twitter account (or any Twitter account) from any website. The follow button uses the same implementation model as the official tweet button, and it's really easy to integrate. You can see the Follow button demo in the top left corner of the image below. Clicking the Follow button opens a window with more information about the user.

You're probably wondering how it differs from the smart follow button below?
Well, the smart follow button requires you to do the entire Twitter Anywhere integration. It also does not allow you to display your follower count or do any customization. Whereas the Twitter follow button allows you to display the count, and it's very easy to integrate. Check out the live example below (don't forget to click follow to see what it does):
Follow @wpbeginner
You can go to the Follow button page and generate a code for you. Or you can just copy the following code:
Sigue a @wpbeginner
PS Be sure to change the username to your own.
If you're using the official tweet button, you don't need to paste the script twice. So your code will look like this:
Sigue a @wpbeginner
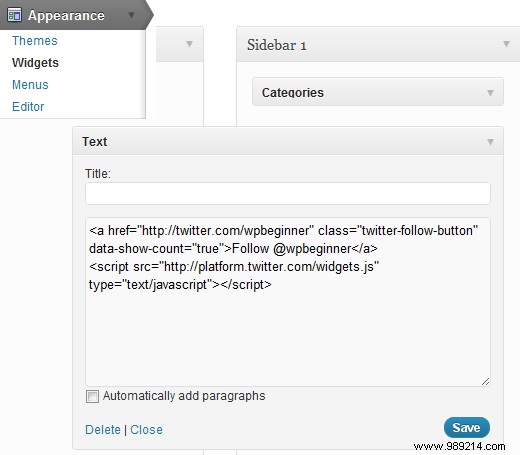
You can now paste the code anywhere in your WordPress theme. Most people will put that code in their sidebar.php proceedings. However, if you don't feel comfortable editing a theme file, you can also use WordPress theme widgets. All good themes come with widget-ready sidebars. So all you should do is go to Appearance » Widgets tab. Then add a text widget to the corresponding sidebar. Lastly, paste the code above, and you're good to go. Take a look at the screenshot below to see the example:

There's really no need to add a plugin to do something as simple as this.
This section is for designers and developers who want to further customize this button to match their site's color scheme, etc. Twitter allows you to customize the button color, text color, link color, language, widget, and plugin alignment.
Variables available in the version of JavaScript we are using:
If you wanted to specify it in the a code, it would look something like this:
Sigue a @wpbeginner
Resources:
Follow button documentation
Follow the button generator