Recently, one of our users reported that the 'Add Media' button on his WordPress site suddenly stopped working. This issue does not display any errors or warnings leaving users with no idea why their "Add Media" button is not working. In this article, we will show you how to easily fix 'Add Media' button not working issue in WordPress.

This problem is usually caused by conflicting scripts or style sheets loaded by WordPress plugins or themes installed on your site. The default behavior of WordPress is to load all required scripts and style sheets by combining requests.
This is usually done in the WordPress admin area to improve performance and speed.
The WordPress post editor uses JavaScript for all buttons on the screen, including the add media button. A conflict may prevent JavaScript from working, which will disable the "Add Media" button.

With that said, let's take a look at how to troubleshoot and fix the 'Add Media' button not working in WordPress.
The quick fix is to add the following code to your wp-config.php file. You can do this by editing the wp-config.php file and adding this code just before the line that says 'That's it, stop editing! Happy blogging'.
define ('CONCATENATE_SCRIPTS', falso); This code simply tells WordPress to load each script separately, which helps avoid a JavaScript conflict with buggy scripts and core WordPress functions.
After you've added the code, continue to the post-visit edit screen to see if the add media button works as expected.
Note: Adding this code is not a suitable long-term solution because you still have a script that is causing the problem. An easier way to find the source of the problem is by using the inspection tool. It will show you the console errors that can lead you to the source of the conflict.
If you want a long-term solution to this problem, you should go through the basic WordPress troubleshooting tips to find out which plugin or theme may be causing the problem.
We strongly recommend that you do this on your staging site rather than a live site. Here is a step-by-step guide on how to create a WordPress staging site. All the best WordPress hosting companies like Bluehost, SiteGround, WP Engine and Liquid Web offer 1-click hosting functionality.
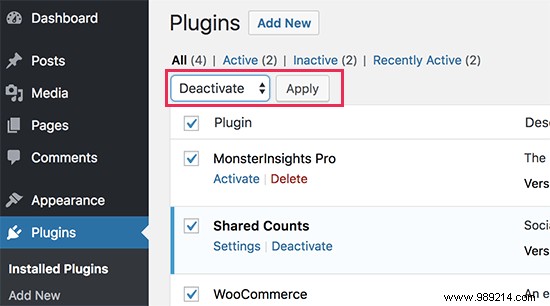
On your test site, you should start by disabling all WordPress plugins and then check to see if the 'Add Media' button has been fixed. If it does, then this means that one of the plugins was causing the problem.

Now you can activate the plugins one by one, and after activating a plugin, check the 'Add media' button. This will help you find out which plugin is causing the problem. After finding the culprit, you can either replace it with another plugin or ask the plugin author for help.
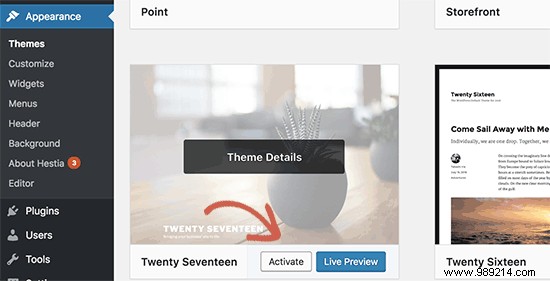
If disabling plugins doesn't resolve the issue, the next step is to temporarily switch to a default WordPress theme like Twenty Seventeen.

If switching to the default theme fixes the problem, then this means that your theme is causing the conflict. You can ask the theme author for help or switch to a different WordPress theme.
Once you find the source of the problem on your staging site, you can apply the fix on your live WordPress site.
We hope this article helped you learn how to fix add media button not working in WordPress. You may also want to see our list of the most common WordPress errors and how to fix them.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.