The Facebook box, also known as the Facebook fan box, has become a must-have for many websites. It allows website owners to provide their users with an easy way to join their Facebook community and get updates directly to their Facebook news feed. Recently, one of our users informed us that we have not covered the topic of how to add Facebook like box in WordPress. Although we have explained how to add Facebook Like Button, Facebook Send Button and Facebook Comments. In this article, we will show you how to add Facebook Fan Box in WordPress.
Perhaps the easiest way to add a Facebook-like box to your WordPress site is by using the official Facebook plugin for WordPress. The first thing you need to do is install and activate the Facebook plugin. After activating the plugin, go to Appearance »Widgets . Simply drag and drop the Facebook box widget to your sidebar. You will need to provide the URL of your Facebook fan page in the widget settings.

The widget has the same options as Facebook social plugins for websites. You can choose to show a sequence, show faces, remove headers, change the border color. Currently there are only two themes available light and dark.
It is possible to add the Facebook box manually without using any plugin. Go to the Likes page of the Facebook social plugin. Provide the URL of your Facebook page and set the look of the similar box.

press the Get Code button to get like box code.
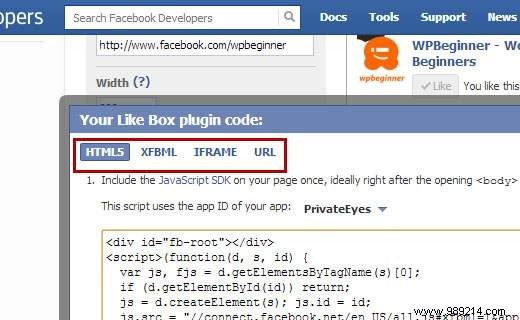
Facebook offers you several ways to add the similar box code to your website. You can choose between HTML5, XFBML and iframe. We'll show you how to add each of them, but you have to choose one. In our opinion, HTML5 is a reasonably good option for most WordPress-based websites. XFBML is good for people using other Facebook plugins that use XFBML to display Facebook buttons. Use iframe if the first two options don't work for you.

Click the HTML5 tab in the code window and copy the first part of the code. They recommend that you paste it right after. tag which is usually found in your header.php file. However, it will work anywhere on the body. To make things easier for you, you can simply add it in the footer using our Insert Headers and Footers plugin. The first part of the code would look like this:
(función (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk '));
This javascript connects your website to the Facebook javascript library. Now copy the second part of the code, which would look like this:
This part of the code tells the javascript you loaded earlier to display the similar box at this location and with these parameters. For the sake of this example, we will paste this code into the sidebar widgets. Go to Appearance »Widgets . Drag and drop a text widget to the sidebar and paste the code it contains. Save your widget and review your website.
This will work on any other area of your site as well. If you have code knowledge, you can paste it in your footer, after post, etc.
Don't forget to change the Facebook fan page URL to your own page URL.
Click on the XFBML tab to get the Facebook XFBML code as a box. To add an XFBML Facebook Like Box, you need to add three small pieces of code to WordPress.
Copy the first piece of code and paste it into your theme's theme. header.php file just after label. Similar to the last one, this code will work anywhere on the body. To make things easier for you, you can simply add it in the footer using our Insert Headers and Footers plugin. This code would like something like this:
(función (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk '));
This little javascript function connects your website to the Facebook javascript library.
The second line of code is an XML namespace declaration, and you need to add it in the tag of your site. The easiest way would be to open the topic. funciones.php file, paste the following code:
// Agregar el gráfico abierto en la función de atributos de idioma add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); Lastly, copy the third line of code which would look something like this:
This code tells the javascript that you loaded in the first step, to display the similar box at this location and with these parameters. Go to Appearance »Widgets . Drag and drop a text widget onto the sidebar, and inside that text widget, paste the third line of code. Save your changes and preview your website.
Click the IFRAME tab to copy the iframe code. Go to Appearance »Widgets and drag and drop a text widget to the sidebar. Paste the iframe code inside the text widget and save your changes. Open your site to preview the Facebook Fan Box.
We hope this article helped you to add Facebook Like box to your WordPress site. For questions and comments please leave a comment. You can also follow us on Facebook..