Switching to a dark mode in iOS apps that provide the feature isn't just for aesthetics. It also helps preserve battery life, especially on iOS devices with OLED screens. But unfortunately, Safari, which is the built-in browser in iOS, does not have a dedicated dark mode. It's a bit absurd and disappointing.

Luckily, we found two workarounds to get dark mode functionality for Safari. One is to use the browser's Reader view, while the other takes advantage of iOS's system-wide Smart Invert feature. They're not the most convenient compared to what you get in some third-party web browsers, but work quite well nonetheless.
Safari's Reader View is an incredibly useful feature that removes unnecessary clutter (advertisements in particular) from web pages while focusing your attention on the content that matters. Not only that, but it also lets you switch to an all-dark background and is a good dark mode substitute.
However, the ability to switch to Reader View is only available on sites that support the feature – blogs and media sites primarily. And even then, only individual web pages are supported, while home pages are largely left out of the loop. Anyway, let's check it out in action.
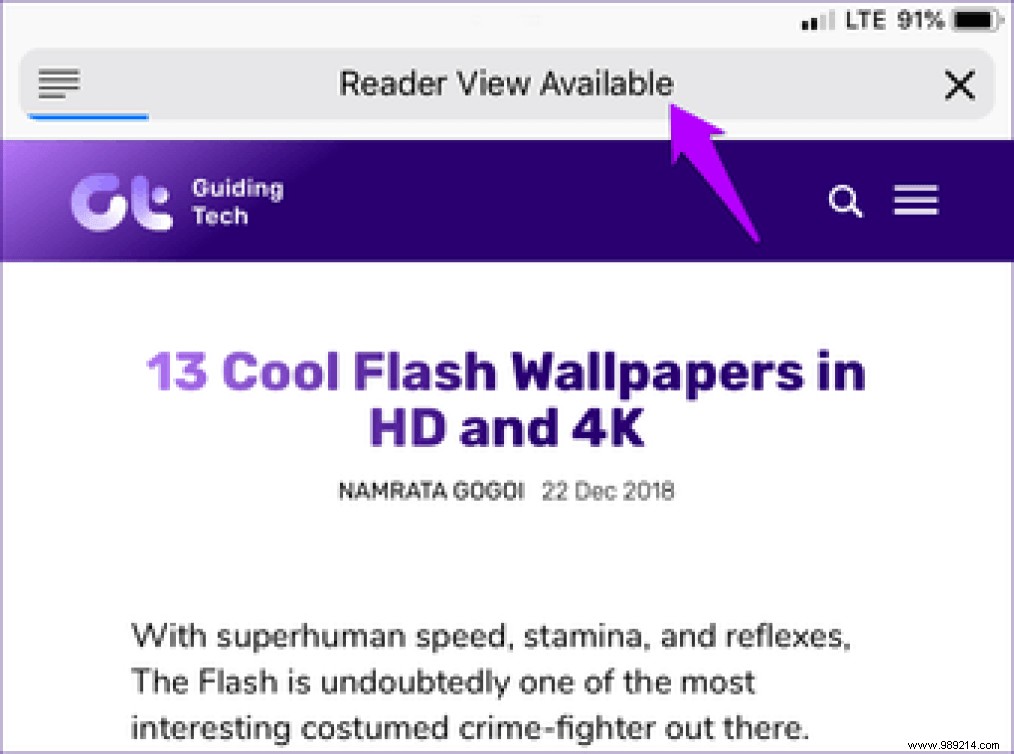
Step 1: Visit your favorite blog or site, then open an article. When loading, a "Reader View Available" notification should flash in the address bar indicating that the page supports Reader View.

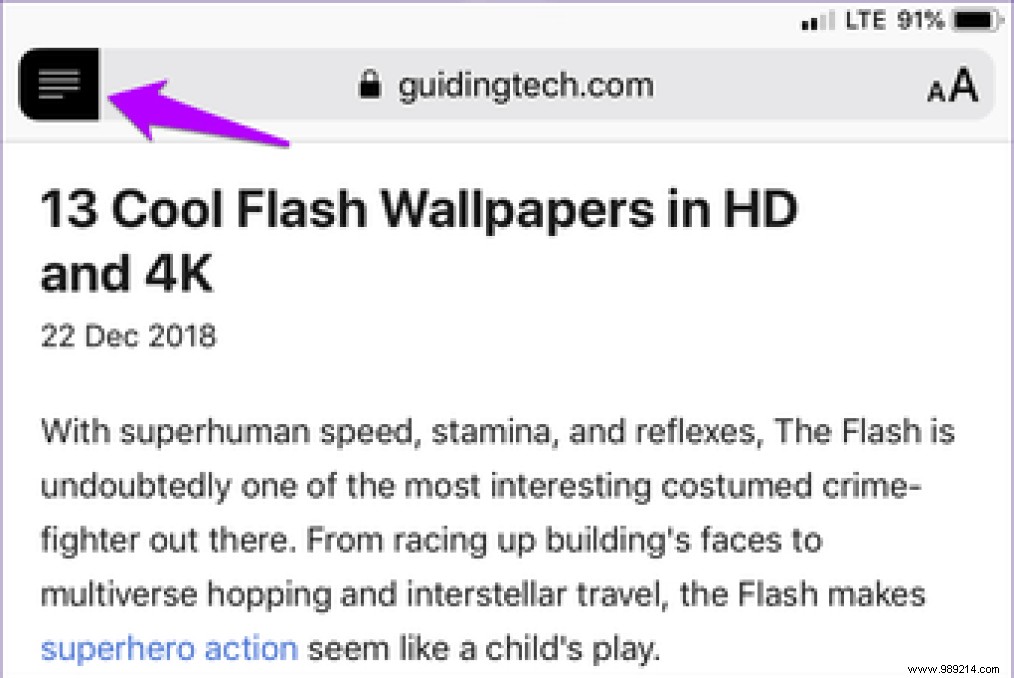
Step 2: Tap the Reader View icon (three and a half stacked lines) to the left of the address bar. Safari immediately loads the page in Reader View.

Step 3: Press the aA to the right of the URL bar. From the drop-down menu, select the darkest color.

Step 4: Tap outside the menu to close it. And enjoy reading the full-fledged dark mode post. The address and navigation bars at the top and bottom of the screen disappear when you scroll down.

Note that navigating to another page disables Reader View and you must manually re-enable it. However, the background color setting is saved, so just switch to Reader View.
The combination of Reader View and a dark background works well together to mimic dark mode. But as mentioned above, you cannot use it on all websites. For sites that don't support Reader View (or if you don't like spending all the time there), iOS's Smart Invert feature should come in handy.
Smart Invert features a simulated dark mode throughout the iOS UI by inverting colors, and does it “smartly,” as the name suggests. The footage is left largely untouched, though you can still expect things to look a little odd at times. Overall, it works quite well in Safari.
But since enabling Smart Invert requires multiple taps to navigate the Settings app, and since it affects other apps as well, having to toggle it on and off can be a drag. Luckily, there are some nifty shortcuts (both physical and touch) you can use to turn the feature on or off.
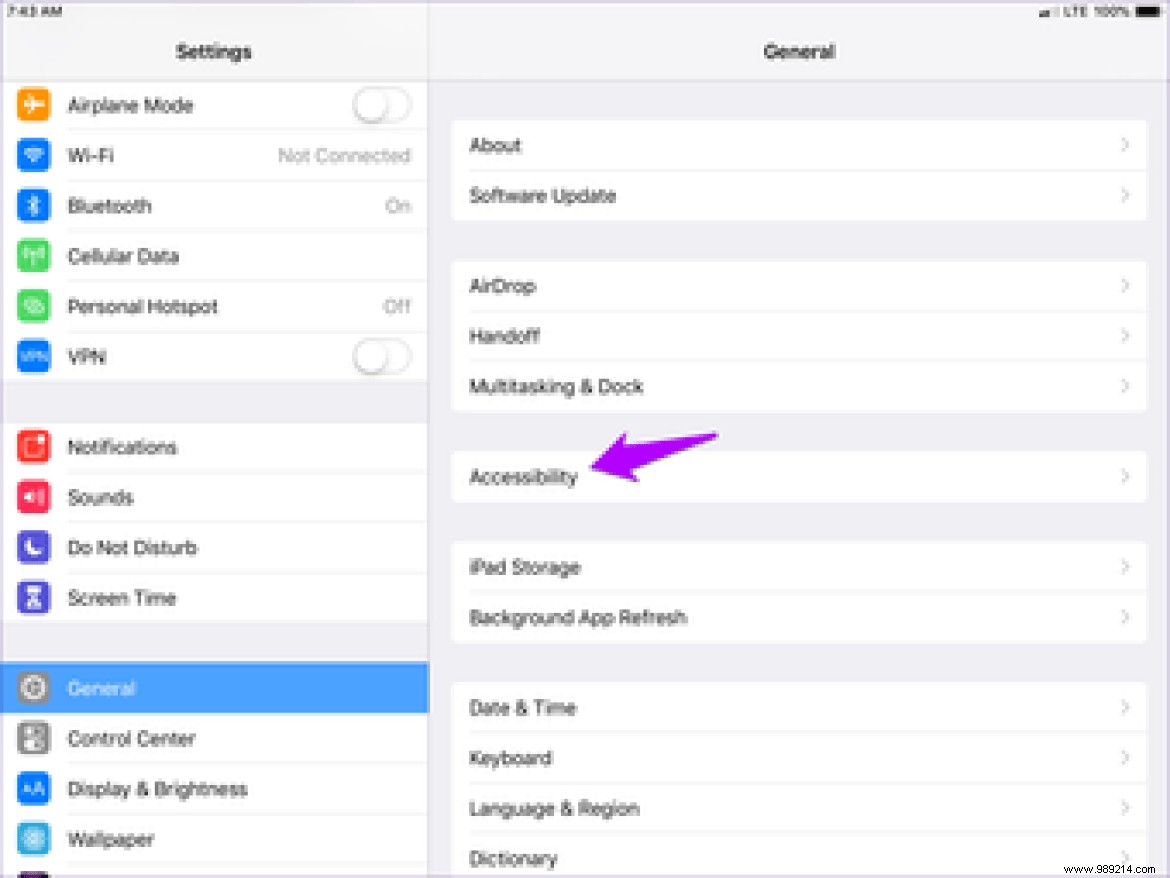
Step 1: In the Settings app, tap General, then tap Accessibility.

Step 2: Scroll to the bottom, then tap Accessibility Shortcut under the Learning section.

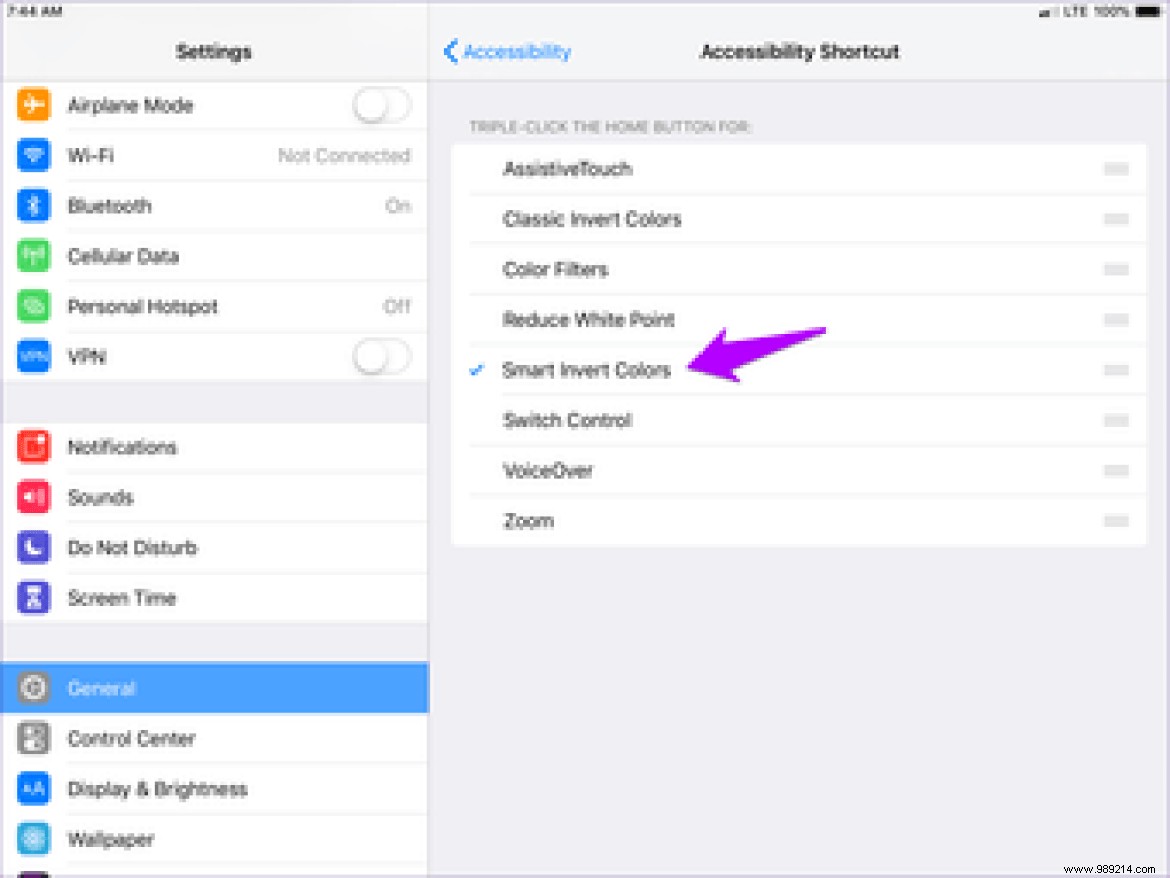
Step 3: Tap Invert Colors to bind the action to the Home button or Side button on iOS devices without a Home button. Keep in mind that disabling any other hotkeys makes switching to Smart Invert faster.

Step 4: Open Safari. Triple tap either the home button or the side button, and it should instantly go into dark mode. Repeat the same action – triple-clicking the Home or Side button – to deactivate the mode at any time. Cool, right?
 Note: If there are other actions related to the Home or Side buttons, a menu prompts you to choose between them after you triple-click.
Note: If there are other actions related to the Home or Side buttons, a menu prompts you to choose between them after you triple-click. Alternatively, you can also enable Smart Invert through Control Center. To do this, open Control Center (swipe down from the top-right edge of the screen on iOS 12), then tap the Accessibility Shortcuts icon. In the menu that appears, tap Smart Invert.
Unlike Reader View where only the web page is affected, Smart Invert impacts everything including the browser theme, on-screen keyboard, and share sheet. And with these shortcuts, turning it on and off is also very convenient.
Don't limit yourself to Safari — consider using Smart Invert on any other app that doesn't offer a dedicated dark mode feature. However, you may not get a similar experience on a third-party app.
Reader View provides a great late night reading experience with its dark background on sites that support this feature. However, this can get a bit tedious as you have to switch every time you manually switch to another page. And sudden color changes may not bode well for your eyes!
Luckily, you also have the means to use Smart Invert for those cases where Reader View just won't cut it. And those shortcuts (especially the triple-click) work wonders, don't they?
Yes, you have to put up with a few quirks when using both workarounds. Apple has already implemented a dedicated dark mode on its revamped Books app, Safari support may also be on the cards. Until then, make full use of these two methods.
Next Step:Want to clear the browsing slate on iPhone? Here's how to clear browser cache and history for Safari on iPhone and iPad.