Some WordPress users find it difficult to use the drag and drop interface to add WordPress widgets. What most users are unaware of is that there is a built-in accessibility mode for widgets in WordPress. In this article, we will show you how to add WordPress widgets in accessibility mode.
If you don't like the video or need more instructions, continue reading.
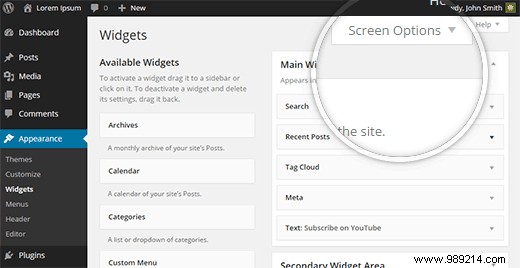
First you need to visit Appearance »Widgets Screenshot in your WordPress admin area. Accessibility mode is hidden under the display options menu.

If you can click or tap on the Screen Options menu, that's good. If you are using screen reader software and a keyboard, you must press the L key wrench.
This will bypass the normal menu and take you directly to the help button just before Screen Options. Press the Tab key again to focus on the display options menu, and then press Enter. This will open the display options menu.

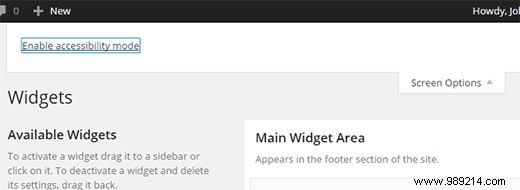
There is only one option in this menu:"Enable accessibility mode". You can activate it by pressing the tab key and pressing Enter, clicking or tapping on it.
Enabling accessibility mode will reload the Widgets screen with a new interface.
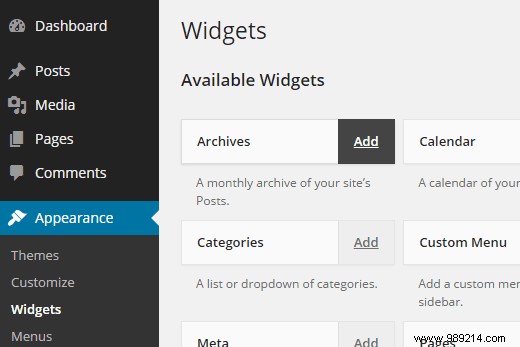
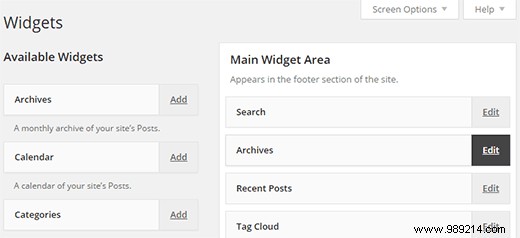
This new interface allows you to add widgets using the Add link next to the widget title.

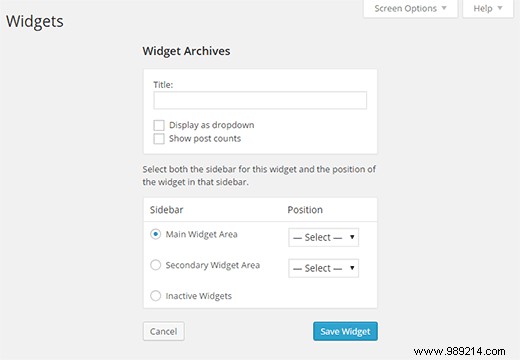
When you press the Add link, the widget will open on a single page where you can configure the widget settings.
You can also choose the sidebar or widget area where you want to add your widget. Next to it, you will also see the position dropdown menu that allows you to choose the position of this widget in the selected sidebar.

Once you're happy with the widget settings, hit the Save button. You will be redirected back to the Widgets screen.
Accessible mode will also allow you to edit links next to active widgets, like this:

Clicking it will take you to the same widget editing screen, where you can edit your widget settings and even remove it by selecting the Inactive option.
That's it, we hope this article helped you learn how to add WordPress widgets in accessibility mode. You can also check out this tutorial on how to add resizable text for site visitors in WordPress.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Google.+.