Do you want to increase your Snapchat followers using your WordPress site? Recently, one of our readers asked if it was possible to add the Snapchat follow button on the site. Snapchat offers snapcodes that other Snapchat users can scan to follow you. In this article, we will show you how to add Snapchat snapcode in WordPress.
If you don't like the video or need more instructions, continue reading.
The first thing you need to do is visit the Snapchat Snapcodes website. You will need to sign in with your Snapchat username and password. Upon login, click the download button to download your Snapcodes.

Snapchat will download a zip file that you need to extract. Inside, you will find two image files snapcode.png and snapcode.svg.
These image files are QR codes that users can scan using Snapchat on their phones. Check out our guide on how to generate and add QR codes in WordPress for more information on QR codes.
Now that we have our snapcode, the next step is to upload it to your WordPress site. We will show you two methods to add snapcode to your WordPress site.
The snapcode is just an image file, and you can add it to your WordPress site just like you would any other image file.
You can simply upload it by visiting Media »Add New page and then add the image in a sidebar widget. You can also use the Image Widget plugin to do that.
See our tutorial on how to add an image in WordPress sidebar widget for detailed instructions.
You can also add this snacode in your post or pages as well.
If the first method does not work for you, then you can install and activate Snapchat Snapcode Widget plugin.
Upon activation, simply go to Appearance »Widgets page and locate the Snapchat snapcode widget in the list of available widgets.
You then need to drag it into a sidebar or widget-ready area.

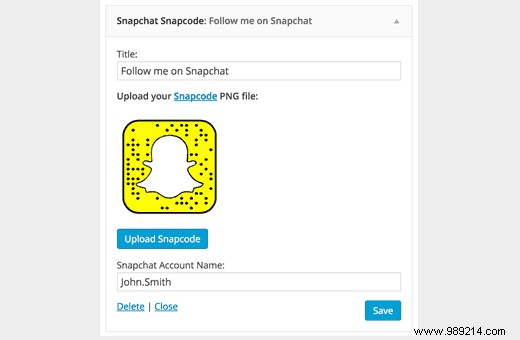
The widget will now appear in the sidebar column, and you should be able to see its settings. Simply click the upload snap code button to upload your snapcode.png file. You can also provide your Snapchat username if you wish. Click the Save button to store your widget settings.
That's all you can see on your website now, and you'll see the snapcode in the WordPress sidebar.
We hope this article helped you to add Snapchat snapcode to your WordPress blog. You may also want to see our list of the best social media monitoring tools for WordPress users.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.