Web search engines like Google or Bing are trying to extract more and more semantics from the content of the websites they index every day. Specific marks such as microdata and microformats have been created to help search engines understand the meaning of your content. Search engines use this data to provide additional information on the search results page. Having rich snippets in search has been shown to improve click-through rate. In this article, we'll show you how to easily add rich contact information to your WordPress site, so they can be displayed as rich snippets in search results.
You may have already seen these rich snippets without even knowing it. Add relevant contact details like address, city, phone number, etc. below the description when a website appears on the search results page. Here is an example:

Good question. Rich snippets can go a long way in showing that your content is relevant to the user's search query. You can increase the CTR (clickthrough rate) of your page in search results. This is also a great way to differentiate yourself from your competitors on your selected keywords. Small local businesses are often behind the curve, so if you're one of the savvy small business owners, then be sure to implement this technique on your site.
We will examine two methods to insert rich contact information on your WordPress site. One will require a plugin, and the other would be the hardcoded method.
Method 1:With the Rich Contact Widget Plugin
The easiest way is to use the Rich Contact Widget plugin. After installing and activating the plugin, go to the Appearance » Widgets submenu. You will be able to add the rich contact widget in one of the widget areas of your theme. Fill in all your contact information and let this plugin take care of the markup required for rich snippets.
Additionally, you can display an image map of your location and provide a download link for a vCard containing your contact details. These are only options for your website visitors and can be disabled in the widget settings.
Method 2:hardcode in your theme
This method requires editing the WordPress theme files, where you want the contact information to be displayed. The example below will show you how to add microdata and microformats, but you can use only one of them (microdata is recommended by Google).
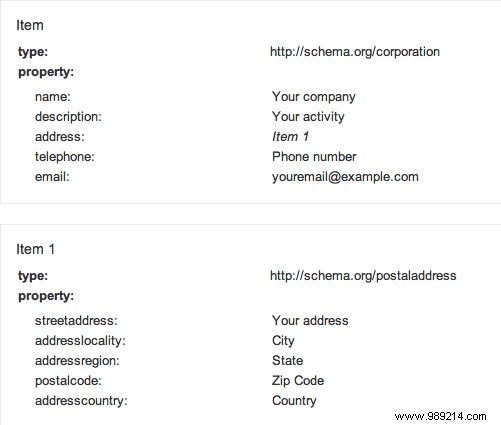
Microformats use class attributes to mark up data, while microdata uses itemtype and itemprop attributes. Detailed information for microdata markup can be found on the schema.org website, the same for microformats with hCard markup.
You can also see that there is a function called antispambot() used in this code. It is a WordPress specific feature to protect your email address from spam bots crawling the web. A little known but very useful function..
After using one of the above methods, search engines will be able to get rich snippet data from your website. You can test it on this page by Google. Enter the URL you want to preview and all the extracted structured data will be displayed.

And once you're done, search engines will now be able to extract data from your website's huge amount of data, and after a while it will show up on search results pages. Feel free to comment any suggestions or questions.