With over 1 million active users, Contact Form 7 is one of the most popular contact form plugins for WordPress. Its biggest drawback is that the out-of-the-box forms that are added are very simple. Fortunately, Contact Form 7 can be easily styled using CSS in your WordPress theme. In this article, we will show you how to design contact form 7 forms in WordPress.
Note: We no longer recommend the Contact Form 7 plugin. Instead, we recommend WPForms, which is the most beginner-friendly contact form plugin out there. You can also download WPForms Lite for free.
We have a step-by-step guide on how to create a contact form in WordPress.
If you don't like the video or need more instructions, continue reading.
We assume that you have already installed the Contact Form 7 plugin and created your first contact form. The next step is to copy your contact form shortcode and paste it into a WordPress post or page where you would like your form to appear.
For the sake of this article, we have used the default contact form and added it to a WordPress page. This is what the contact form looks like on our test site.

As you can see, the contact form inherits some form styles from your WordPress theme. Other than that it is very basic..
We will be designing Contact Form 7 forms using CSS. All CSS goes into the style sheet of your theme or child theme.
Contact Form 7 generates very useful, standards-compliant code for forms. Each element on the form has an appropriate id and an associated CSS class.
Each contact form uses the CSS class .wpcf7 which you can use to style your shape.
In this example, we are using a Google Lora font in our input fields. See how to add Google Fonts in WordPress.
div.wpcf7 background-color: #fbefde; borde: 1px sólido # f28f27; relleno: 20px; .wpcf7 input [type = "text"], .wpcf7 input [type = "email"], .wpcf7 textarea background: # 725f4c; color: #FFF; Familia tipográfica: lora, sans-serif; estilo de letra: cursiva; .wpcf7 input [type = "submit"], .wpcf7 input [type = "button"] background-color: # 725f4c; ancho: 100%; text-align: center; transformación de texto: mayúsculas;
This is what our contact form looks like after applying this CSS.

The problem with the CSS we used above is that it will apply to all Contact Form 7 forms on your website. If you're using multiple contact forms and want to style them differently, you'll need to use the ID generated by Contact Form 7 for each form.
Simply open a page that contains the form you want to modify. Move your mouse to the first field on the form, right-click, and select Inspect Element. The browser screen will split and you will see the source code of the page. In the source code, you must locate the starting line of the form code.

As you can see in the screenshot above, our contact form code starts with the line:
The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It's a combination of form ID and the post ID where this form is added.
We will use this id in our CSS to style our contact form. We will replace .wpcf7 in our first CSS snippet with # wpcf7-f201-p203-o1 .
div # wpcf7-f201-p203-o1 color de fondo: #fbefde; borde: 1px sólido # f28f27; relleno: 20px; entrada # wpcf7-f201-p203-o1 [tipo = "texto"], # entrada wpcf7-f201-p203-o1 [tipo = "correo electrónico"], # wpcf7-f201-p203-o1 textarea background: # 725f4c; color: #FFF; font-family: lora, "Open Sans", sans-serif; estilo de letra: cursiva; entrada # wpcf7-f201-p203-o1 [type = "submit"], # entrada wpcf7-f201-p203-o1 [type = "button"] background-color: # 725f4c; ancho: 100%; text-align: center; transformación de texto: mayúsculas;
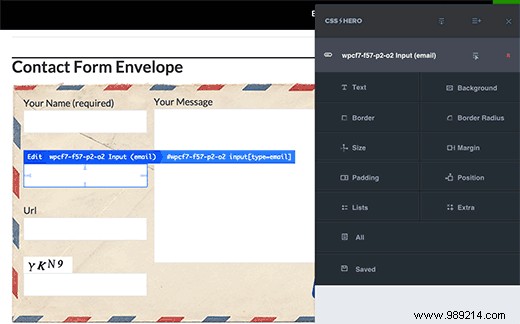
Many WordPress beginners have no experience writing CSS, and they don't want to spend time learning it. Fortunately, there is a wonderful solution for beginners that will allow you to not only design your contact form, but almost every aspect of your WordPress site.
Simply install and activate the CSS Hero plugin and go to the page that contains your form. Click on the CSS Hero toolbar and then click on the element you want to style. CSS Hero will provide you with an easy user interface to edit the CSS without having to write any code.

See our full CSS Hero review and how to use it to style anything on your WordPress site. You can use CSS Hero coupon code WPBeginner to get an exclusive discount of 34%.
That's all we hope this article has helped you learn how to design Contact Form 7 forms in WordPress. You can also refer to our guide on how to add a contact form popup in WordPress.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.