Recently one of our readers asked us if it is possible to add Bing Maps in WordPress. We have already covered how to add Google maps in WordPress. However, if you like Bing Maps better, you can add them to your site. In this article, we'll show you how to embed Bing maps in WordPress with and without using a plugin.
If you don't like the video or need more instructions, continue reading.
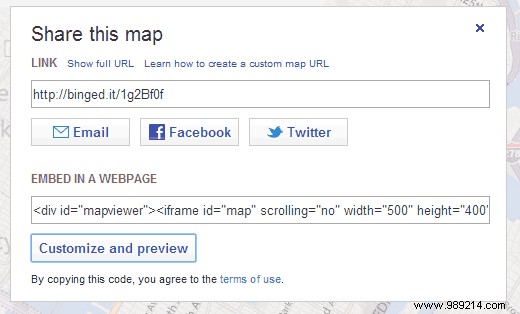
The first thing you need to do is go to Bing Maps and search for the location or map you want to embed. Once you've found the location, click Share button. A popup will appear showing a link to the map and an embed code, so you can add it to your web page.

Below the embed code you will find a button. Customize and preview which will open a new window. In this window you can customize your map. Choose the size of the map, show or hide links to Bing maps, choose the type of map, etc. Once you're happy with the preview, simply click Generate Code button.

Your embed code will be displayed in the popup window. You can now copy and paste this code inside your WordPress posts, pages or sidebar widgets.
If you run a website where you often need to add maps, then it would be easier to use a plugin to add Bing maps. The first thing you need to do is install and activate the Leaflet Map Marker plugin. To use this plugin with Bing Maps, you will need to have a Bing Map API key.
Simply create an account on the Bing Maps Portal website.

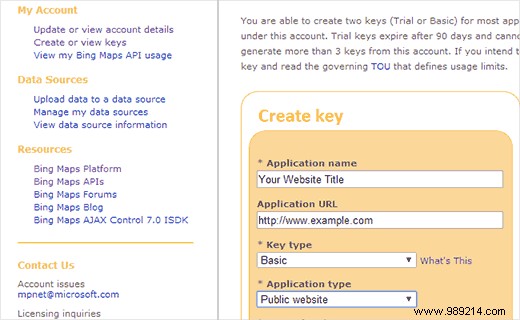
Once you have created an account, you need to click on 'Create or view keys' from the left sidebar. On the next screen, you need to fill in your website information.
You can create two types of keys:Trial or Basic. A trial key will expire in 90 days. We recommend using the basic key instead. Note, however, that there are also some limitations to using the Basic key. If your website is publicly accessible to anyone, then you can use this key. In the type of application, choose Public website and submit your request.

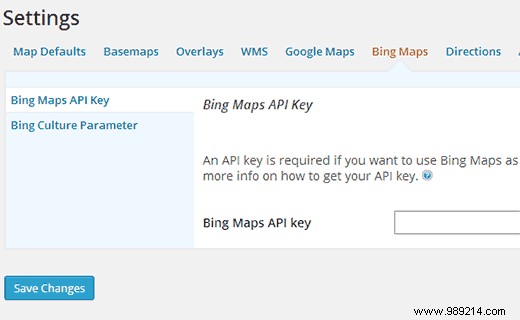
Your request will be processed and your key will be displayed at the bottom of the page. Now you need to copy this key and go to Marker Maps »Settings . Click on the Bing Maps tab and paste your API key there.

By default, the Leaflet Maps Marker plugin uses Google Maps, so you'll need to explicitly tell the plugin to use Bing Maps. This can be done by going to Map Marker »Settings and click the Map Defaults tab. Scroll down to the 'Default Basemap' section and select Bing Maps. You will notice that there are several entries for Bing Maps, such as aerial view, road view, etc. Choose the one that best suits your needs and click the Save Changes button.

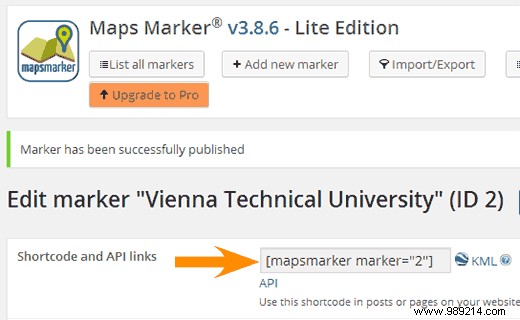
To add a new Bing map to your site, you need to go to Maps Bookmark »Add New Bookmark , give your marker a name and set the map to the desired location. The Leaflets Maps Marker plugin has powerful features that allow you to add different markers and layers to your map. Explore these options and once you're happy with the map, click the Publish button.

The plugin will now generate a shortcode for the map you just created. Copy this shortcode and paste it into your posts or pages.

We hope this article has helped you to embed Bing Maps on your WordPress site. For questions and comments, please leave your comments or join us on Twitter.