Accidentally closing a page without submitting your comment or with a half-filled form is annoying. Recently, one of our users asked us if it was possible to show his readers a confirmation navigation popup. This little popup alerts users and prevents them from accidentally exiting the half-filled, unsubmitted form. In this article, we will show you how to display the confirmation navigation popup for WordPress forms.

Suppose a user is writing a comment on your blog. They have already written several lines, but they get distracted and forget to send comments. Now if they close their browser, then the comment will be lost.
The navigation confirmation popup gives them a chance to finish their comment.
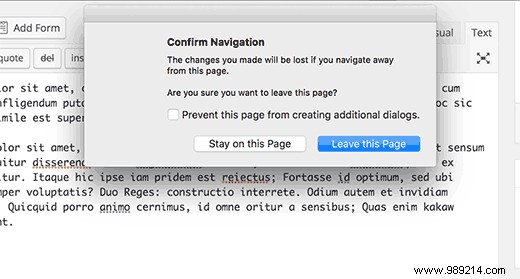
You can see this feature in action on the WordPress post editor screen. If you have unsaved changes and try to leave the page or close the browser, a warning popup will appear.

Let's see how we can add this warning feature to WordPress comments and other forms on your site.
For this tutorial, we'll create a custom plugin, but don't worry, you can also download the plugin at the end of this tutorial to install it on your website.
However, for a better understanding of the code, we will ask you to try creating your own plugin. You can do this on a local install or test site first.
Let us begin.
First you need to create a new folder on your computer and name it confirmar-dejando . Inside the output commit folder you need to create another folder and name it js.
Now open a plain text editor like Notepad and create a new file. Inside, just paste the following code:
This php function simply adds a JavaScript file to the top of your website.
Go ahead and save this file as
confirm-leaving.phpinside the main output confirmation folder.Now we need to create the JavaScript file that this plugin is loading.
Create a new file and paste this code inside it:
jQuery (document) .ready (function ($) $ (document) .ready (function () needToConfirm = false; window.onbeforeunload = askConfirm;); function askConfirm () if (needToConfirm) // Pon tu el mensaje personalizado aquí devuelve "Se perderán sus datos no guardados"; $ ("# commentform"). change (function () needToConfirm = true;);)This JavaScript code detects if the user has unsaved changes in the form of a comment. If a user tries to move away from the page or close the window, a warning popup will be displayed.
You need to save this file as
confirm-leaving.jsinside the js folder.After saving both files, this is what your folder structure should look like:
Now you need to connect to your WordPress site using an FTP client. See our guide on how to use FTP to upload WordPress files.
Once connected, you need to upload
confirmar-dejandofolder for/ wp-contents / plugins /folder on your website.
After that, you need to login to the WordPress admin area and visit the Plugins page. Locate the 'Confirm Quit' plugin in the list of installed plugins and click the 'activate' link below it.
That is all. You can now visit any post on your website, type a text in any comment form field, and then try to leave the page without submitting. A popup would appear, warning you that you are about to leave a page with unsaved changes.
Adding the warning to other forms in WordPress
You can use the same code base to target any form on your WordPress site. Here's an example of how to use it to select a contact form.
In this example, we are using the WPForms plugin to create a contact form. The instructions will be the same if you are using a different contact form plugin on your website.
Go to the page where you have added your contact form. Move your mouse to the first field of your contact form, right-click it, and then select Inspect from the browser menu.
Locate the line that starts with
label. In the form tag, you will find the ID attribute.In this example, the ID of our form is
wpforms-form-170. You need to copy the ID attribute.Now edit the
confirm-leaving.jsfile and add the ID attribute after#commentar.Make sure to separate
#commentarand the identification of your form with a comma. You will also need to add#sign as a prefix to the ID attribute of your form.Your code will now look like this:
jQuery (document) .ready (function ($) $ (document) .ready (function () needToConfirm = false; window.onbeforeunload = askConfirm;); function askConfirm () if (needToConfirm) // Pon tu aquí el mensaje personalizado devuelve "Se perderán los datos que no haya guardado"; $ ("# commentform, # wpforms-form-170"). change (function () needToConfirm = true;);)Save your changes and upload the file to your website.
Now you can enter any text in any field of your contact form and then try to leave the page without submitting the form. A popup will appear with a warning that you have unsaved changes.
You can download the checkout plugin here. It only targets the comment form, but you can edit the plugin to target other forms.
That's it, we hope this article will help you to display confirmation popup for WordPress forms. You can also try these 8 Best jQuery Tutorials for WordPress Beginners.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.