Many site owners prefer to add a nofollow tag to all external links. Adding a nofollow attribute to links in WordPress is extremely simple. However, it is not so clear for navigation menus. In this article, we will show you how to add nofollow links in WordPress navigation menus.
If you don't like the video or need more instructions, continue reading.
First start by adding the external link to your WordPress navigation menu as if you were going to add any custom link.
Simply visit Appearance »Menus and click on the link tab. Enter the URL and link text, and then click the Add to Menu button.

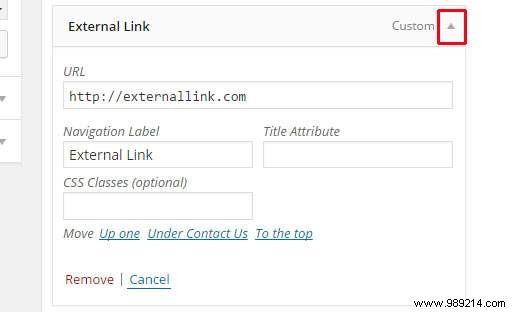
The external link you added will now appear in the Menu Structure column. You must click the down arrow to expand the menu item. I like this:

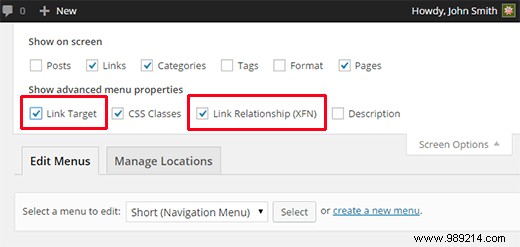
Next, click on the Screen Options in the upper right corner of the screen and check the boxes next to Link Relationship (XFN) and Link target options.

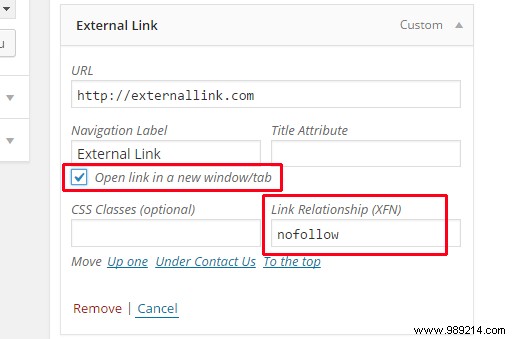
Now scroll down to your expanded menu item and you'll see two new options. Link Relationship and Open link in a new window / tab. You need to enter no seguir In the link relationship option. You can also check the open link in new window/tab option if you want.

Finally, click on the Save menu button to store your changes.
That's it, now you can preview your site.
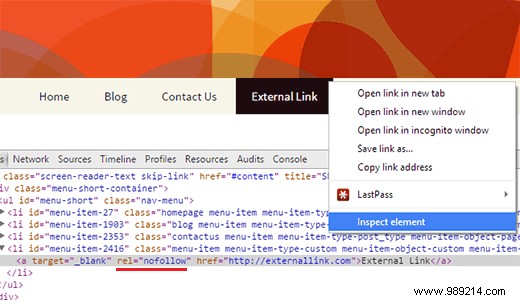
To ensure a nofollow attribute is added to your link, you can mouse over the external link, right-click, and select the watch element. Your browser window will split in two. In the lower window you will see the HTML source of your link. The nofollow attribute will be displayed with your link.

We hope this article helped you learn how to add nofollow links in WordPress navigation menus. You may also be interested in our tutorial on how to add image icons to navigation menus in WordPress.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Google.+.