Do you want to add LiveChat to your WooCommerce store? Live chat helps you connect with website visitors in real time, so you can offer help, generate leads, and convert them into customers. In this article, we will show you how to easily add LiveChat to your WordPress eCommerce store like WooCommerce, Easy Digital Downloads and more.

LiveChat helps you connect with your website visitors in real time, and has been shown to increase satisfaction levels. According to eConsultancy, live chat has the highest satisfaction levels of any customer service channel:73%, compared to 61% for email and 44% for phone.
This is in line with our experience at OptinMonster because our live chat satisfaction score is 85%.
But the biggest reason to add LiveChat to your eCommerce website is the increase in conversion.
We saw a massive increase in overall conversion when we added live chat to the OptinMonster website. A person who chats with us is 11 times more likely to convert than an average website visitor.
Now you might be thinking, isn't it expensive to add live chat? Don't you need trained sales and support agents to run live chat successfully?
Yes, that's the biggest challenge for Live Chat, but we solved the problem.
The biggest challenge of adding live chat to your eCommerce store is managing agents. You will need to add trained sales and support agents to run live chat.
This is where LTVPlus comes into play. They provide dedicated and well-trained live chat agents to manage your pre-sales live chat and simple support queries. These agents work with you to understand your product/business and act as an extension of your existing team.

LTVPlus is started by the co-founder of MaxCDN, the content delivery network we use here at WPBeginner, so we decided to give it a try.
We use LTVPlus on OptinMonster and have seen a significant increase in our eCommerce conversions. The best part is that we don't have to worry about hiring or training agents.
Because the entire setup is external, it's very affordable, and the livechat setup pays for itself in the first week.
On our e-commerce website, we use LiveChat as our chat software. You can use any of the best live chat programs, but for this tutorial, we'll only show the platform we're using ourselves.
First, you need to visit the LiveChat website and sign up for an account.

LiveChat is a paid solution (starting at $16.99 per agent). They also offer a 30-day free trial that allows you to review the features and see if it's a good fit for your business.
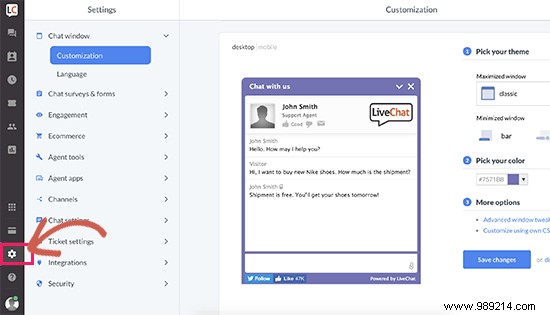
After registration, you will see the LiveChat panel. From here, you need to click on the Settings button to customize the appearance of the LiveChat window.

From here, you can choose the colors and theme of the chat window to match the color scheme of your website. After that, click the 'Advanced window settings' link to upload your own logo and add your social media profiles.
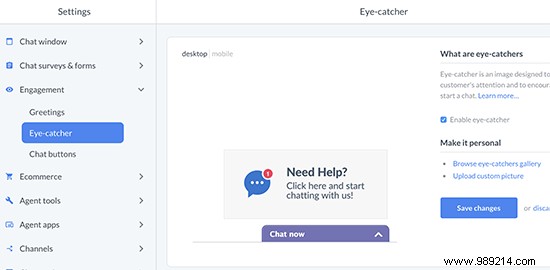
Next, you need to select an eye-catcher. These charms are images that are displayed when the LiveChat window is minimized.

LiveChat has several eye-catching styles that you can use. Alternatively, you can also upload your own images and use them as your caller.
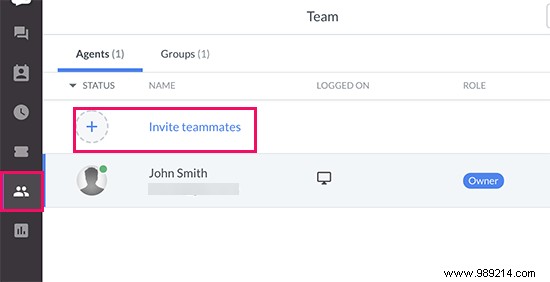
Now that you're happy with the appearance of the chat window, it's time to add LiveChat agents. Switch to the 'Agents' tab and then click on the 'Invite teammates' link.

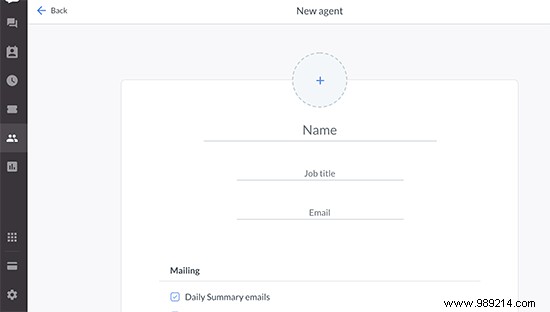
This will take you to the add agent screen. You must provide the name, title, and email address of the team member you want to invite.

Don't forget to change the 'Permissions' for the team member you are adding. You can add them as agents with limited control on your account or as an administrator with full access to the app. If you are not sure, select the agent.
Your LiveChat setup is now ready, and you can add it to your WooCommerce store.
LiveChat makes it very easy to add the chat box and buttons to your online store.
On your WordPress site, you need to install and activate the LiveChat plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled 'LiveChat' to your WordPress admin. Clicking on it will take you to the plugin settings page.

From here, you need to click the 'Sign in with LiveChat' button to connect your WordPress site to your LiveChat account.
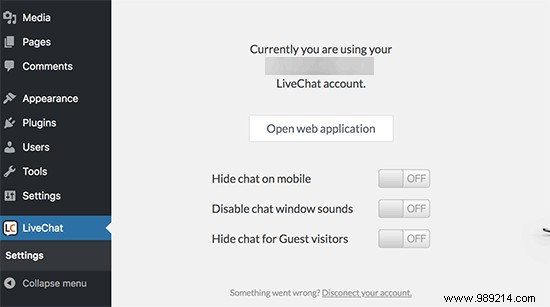
Once connected, you will see some basic LiveChat settings. You can disable it on mobile devices, turn off sounds, or hide the chat window from users who are not logged in.

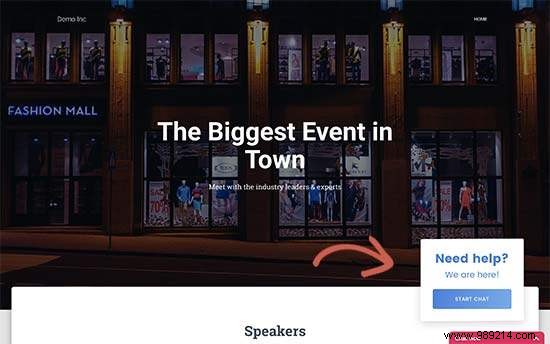
If you are not sure, we recommend that you leave these options as they are. You can now visit your website to see live chat in action on your website.

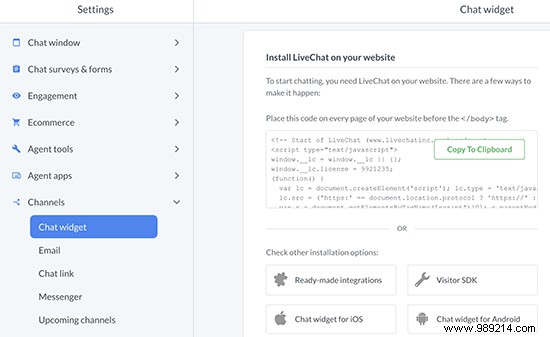
If you are running a non-WordPress website, you can still easily add LiveChat to your website. Click Channels »Chat Widget under your LiveChat settings.

From here, you can copy the code snippet that you can add to your website or view other available integrations. LiveChat has apps and integrations for all the popular WordPress alternatives like Shopify, Squarespace, Magento, and more.
Combined with Live Chat and LTVPlus, we're seeing some really good results on our eCommerce website, and will be adding LiveChat to more of their websites.
We hope this article has helped you add LiveChat to your WooCommerce store. You may also want to see our list of the best business phone services for small businesses.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.