Do you want to convert WooCommerce visitors into customers? Bringing traffic to your WooCommerce store is only half the battle, the other half is converting those visitors into paying customers. In this article, we'll show you how to easily convert WooCommerce visitors into customers like a pro.

Most eCommerce stores rely on search engines or paid advertising campaigns for traffic. There are many other ways to get more traffic to your website.
However, over 75% of visitors who find your website through search engines will never find it again. Those who stay, only a small percentage of them will add products to the cart.
In the end, more than 69% of shopping carts are abandoned without making a purchase. Shipping costs, complicated shopping experience, and poor design are among the top reasons for abandoned carts.
Now considering these statistics, your eCommerce website will continue to lose potential customers if you don't work to convert those visitors into customers.
The process and technique used to convert visitors into customers is called conversion rate optimization (CRO). Marketers and usability experts use CRO to successfully entice visitors to become customers or leads.
Basically, it removes the obstacles that affect a user's experience on your website. It also encourages users to make a purchase decision.
Lastly, if a user needs to leave without making a purchase, his goal is to try to get the information from her through lead generation. This allows you to communicate with them via email and offer personalized messages, special discounts or new product announcements.
In the early days of eCommerce, you would have needed programming skills to work all of this, but not anymore. You now have tools that make it extremely easy to do all of these things without writing code or learning new technical skills.
With that said, let's take a look at how to convert WooCommerce visitors into customers.
First, you will need a WooCommerce store. If you don't already have one, check out our guide on how to create an online store.
This tutorial is about WooCommerce, so we'll use it in our screenshots. However, all of these techniques also work on any other eCommerce platform, including Shopify.
We will use the OptinMonster tool. It is the best conversion optimization software on the market and helps you easily convert WooCommerce visitors into customers.
OptinMonster is a paid service, and you will need at least its Pro plan to access all the features mentioned later in this article.
Clever? let's start.
Disclosure: We believe in full transparency. WPBeginner founder Syed Balkhi is also the co-founder of OptinMonster. We only recommend tools that we personally use and believe will add value to our readers.
Once you have purchased OptinMonster, you will need to install the OptinMonster plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
This plugin is just a connector between your WooCommerce store and OptinMonster.
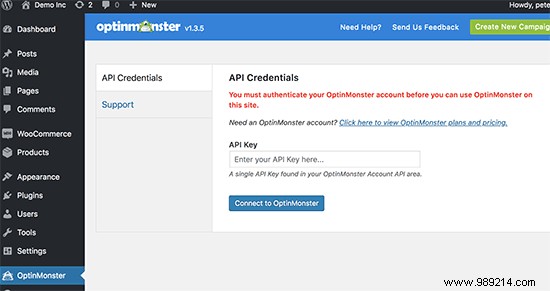
Upon activation, you need to click on the OptinMonster menu item in the WordPress admin sidebar. You will be prompted to enter your license key. You can find this information in your account on the OptinMonster website.

You have now successfully connected your WooCommerce store to OptinMonster and can now start optimizing your conversion rates.
Let's create your first WooCommerce conversion optimization campaign using OptinMonster. Our first campaign will reduce the shopping cart abandonment rate and increase conversions at the same time.
Visit the OptinMonster page in the WordPress admin area and then click the 'Create New Campaign' button.

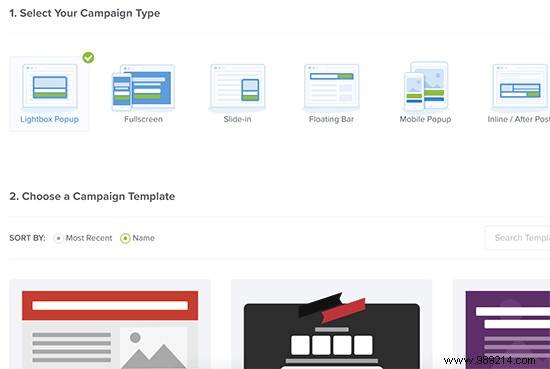
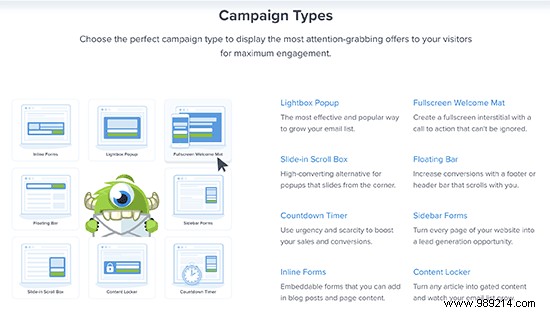
This will take you to the OptinMonster website where you will be asked to select a campaign type and campaign template. For this tutorial, you must select lightbox as your campaign type. We'll use the 'Coupon' template in this tutorial, but you can use any template you like.

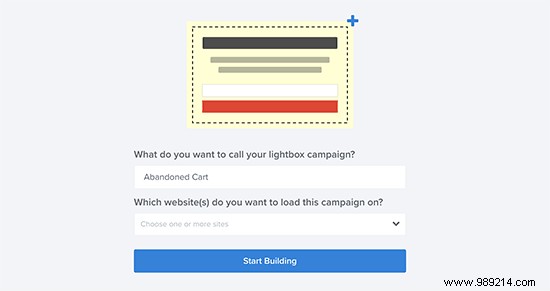
As soon as you select a template, you will be asked to provide a name for your campaign and enter the address of the website where you will use it.

Después de ingresar esta información, haga clic en el botón 'Comenzar a construir' para continuar.
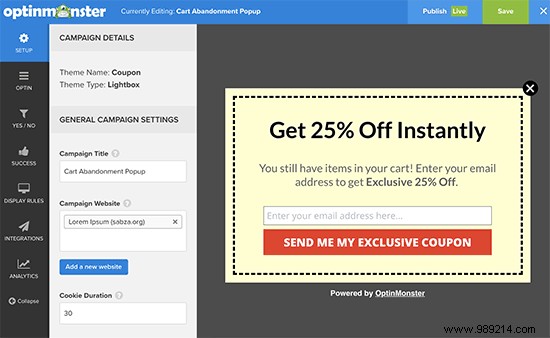
Esto iniciará la interfaz del constructor OptinMonster con una vista previa en vivo de su ventana emergente. Simplemente puede apuntar y hacer clic en cualquier elemento para editarlo.

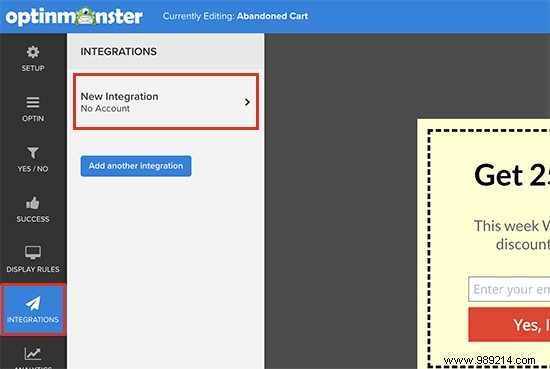
Como puede ver, estamos utilizando una ventana emergente que recopila la dirección de correo electrónico del usuario. Puede conectar OptinMonster a su proveedor de servicios de correo electrónico favorito haciendo clic en la pestaña de integraciones.

Desde aquí puede agregar una nueva integración para conectarse con su servicio de correo electrónico siguiendo las instrucciones en pantalla..
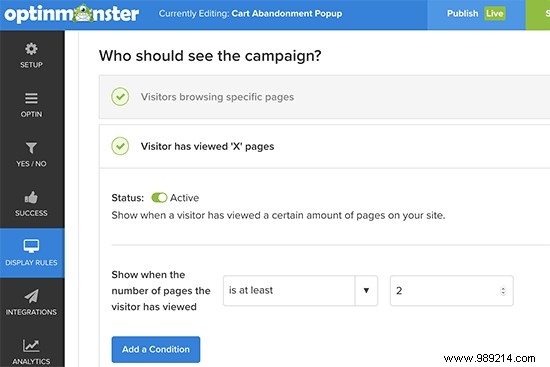
A continuación, debe elegir qué usuarios verán la ventana emergente y cuándo.
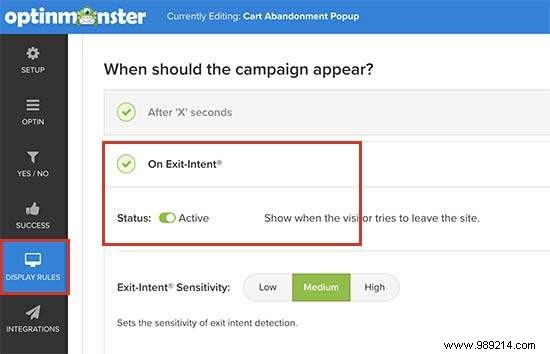
Haga clic en la pestaña "Reglas de visualización" en el menú de la izquierda y OptinMonster le mostrará una lista de las reglas de visualización predeterminadas que puede usar.
Primero, haga clic en el conjunto de reglas 'Exit Intent' para expandirlo y luego asegúrese de que esté activo. Exit-Intent básicamente detecta el comportamiento del usuario y lo envía con un mensaje en el momento preciso en que está a punto de salir..

Cuando un visitante agrega un producto al carrito, WooCommerce establece automáticamente una cookie 'woocommerce_items_in_cart' en su navegador con la cantidad de elementos en su carrito.
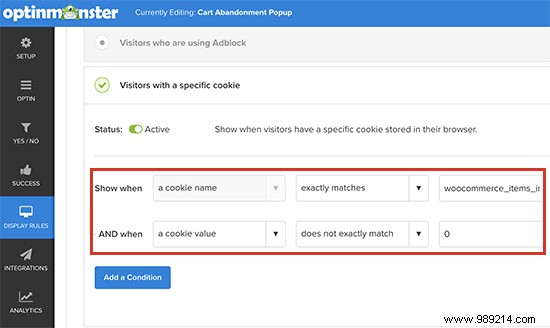
Solo queremos mostrar nuestra ventana emergente a los usuarios que tienen productos en su carrito. Para hacerlo, desplácese hacia abajo un poco y luego haga clic en 'Selecciona visitantes con una cookie específica ' conjunto de reglas para expandirlo.
Este conjunto de reglas le permite activar una campaña cuando se encuentra una cookie específica. Desde aquí, debe cambiar el estado a 'Activo'.

Primero, la opción en este conjunto de reglas es mostrar cuando un nombre de cookie coincide. Después de eso, haga clic en el botón 'Agregar una condición' y seleccione 'Valor de cookie' no coincide exactamente con 0.
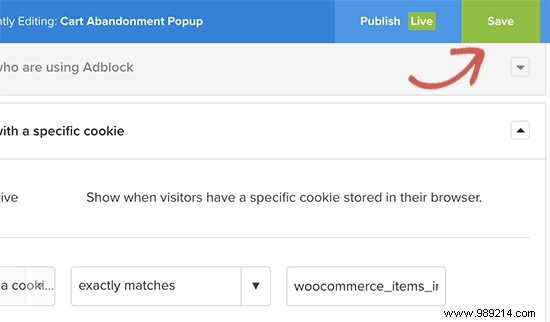
Por último, haga clic en el botón Guardar en la esquina superior derecha de la pantalla para guardar los cambios y luego haga clic en el botón Publicar al lado..

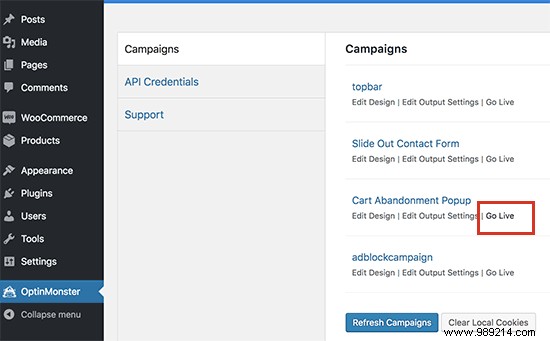
Su campaña ya está lista para ser servida en su tienda WooCommerce. Solo debe hacer clic en la pestaña 'OptinMonster' en su área de administración de WordPress y luego hacer clic en la pestaña 'Campañas'.
Verá la campaña que acaba de crear en la lista. Si no ve su campaña, haga clic en el botón 'Actualizar campañas'.

A continuación, debe hacer clic en el enlace 'Go Live' debajo de su campaña..
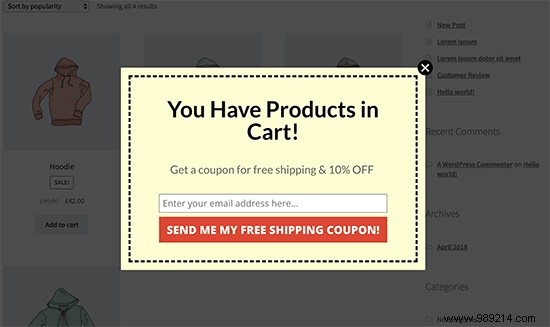
Eso es todo lo que tu caja de luz emergente está en vivo ahora. Para probarlo, deberá abrir una nueva ventana del navegador en el modo de incógnito y visitar su tienda. Simplemente agregue algunos productos a su carrito y luego intente salir.

Congratulations! acaba de configurar su primera campaña de optimización de conversión dirigida a usuarios que están a punto de abandonar su carrito y se van sin comprar.
OptinMonster es una herramienta poderosa con toneladas de diferentes estilos de campaña que puede usar con una amplia gama de reglas de visualización. Esto le permite dirigirse a clientes con mensajes altamente efectivos en el momento perfecto.
Aquí hay algunas ideas de campaña más que pueden ayudarlo a aumentar las conversiones de WooCommerce..
OptinMonster viene con varios estilos de campaña, como ventanas emergentes de caja de luz, cuadro de desplazamiento deslizable, barra flotante, temporizador de cuenta regresiva, formularios de barra lateral, formularios en línea y más.

Puede maximizar sus tasas de conversión de WooCommerce utilizando varios tipos de campañas. Por ejemplo, puede apuntar a los usuarios que salen de su sitio web con una ventana emergente Exit-Intent ® mientras muestra otras campañas en su tienda.
OptinMonster le permite mostrar sus campañas en cualquier página de su sitio web. Esta página puede ser un producto, una categoría de producto, una publicación de blog, una página de inicio o una página de destino..
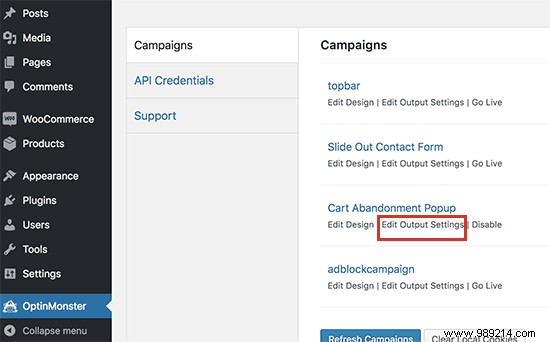
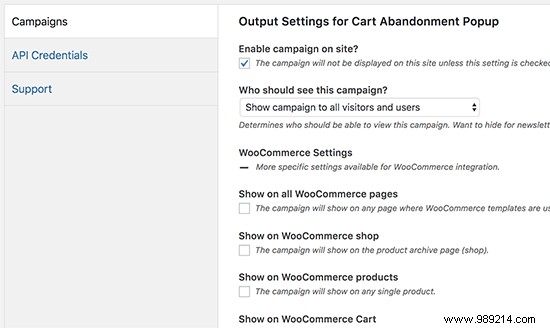
Simplemente vaya a la página de OptinMonster en su área de administración de WordPress y haga clic en el enlace 'Editar configuración de salida' debajo de su campaña.

Esto le mostrará una variedad de opciones de orientación de nivel de página que puede usar. También incluye opciones de orientación específicas de WooCommerce..

Además de estas opciones, también tiene reglas de visualización en la aplicación OptinMonster que brindan aún más opciones de orientación a nivel de página..
La personalización lo ayuda a mejorar la experiencia del usuario al hacerlo más personal para cada usuario. La orientación por comportamiento le permite orientar sus campañas según el comportamiento del cliente.
Por ejemplo, puede saludar a los clientes registrados con su nombre, mostrarles productos según su historial de navegación, ofrecerles un descuento o un cupón.

Edite su campaña en la aplicación OptinMonster y haga clic en la pestaña "Reglas de visualización". Desplácese hasta la sección "Quién debería ver la campaña" y encontrará un tesoro de opciones de orientación..
Haga clic en cualquiera de estas opciones para expandirlas. Desde aquí puedes activar el conjunto de reglas y configurarlo..

FOMO o 'miedo a perderse' es un término psicológico usado para describir la ansiedad por perderse algo emocionante y moderno..
Como propietario de una tienda de comercio electrónico, puede aprovechar este comportamiento humano con su estrategia de marketing y mejorar sus conversiones..

OptinMonster viene con las plantillas de temporizador de cuenta regresiva, barras flotantes y temas de cupones que puede utilizar para crear FOMO en sus campañas de marketing..
Combínelo con la orientación y personalización de comportamiento para que sus campañas sean aún más efectivas.
Para obtener más información sobre este tema, consulte nuestro artículo sobre cómo usar FOMO en su sitio de WordPress para aumentar las conversiones o vea estos ejemplos de marketing de FOMO en toda la web..
Esperamos que este artículo te haya ayudado a aprender cómo convertir a los visitantes de WooCommerce en clientes. También puede consultar nuestra guía sobre cómo habilitar el seguimiento de clientes en WooCommerce con Google Analytics.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.