Do you want to create a custom home page on your WordPress site? Landing pages help businesses convert website visitors into customers and leads. In this article, we will show you how to easily create a landing page in WordPress.

A landing page is a page specifically designed to increase sales or generate leads for a business. It is used in paid marketing, email and social media campaigns. Users coming from these sources will land on this page first, which is why it's called the landing page.
What is the difference between the home page and a landing page?
A home page is the main page of your website and what users will see when they enter your domain name into their browser. On the other hand, a landing page can be a stand-alone page where most visitors land on paid or third-party traffic sources.
A home page is designed for visitors to interact with your website, browse other pages, browse products, or register. It has more links and provides users with more options.
On the other hand, a landing page is built for conversion. It has fewer links and is designed for users to make a purchase decision or provide their information for future disclosure.
Normally your website can only have one home page, but you can create as many landing pages as you like for different campaigns. For example:
With that said, let's take a look at how to create a beautiful custom landing page in WordPress. We will show you two solutions, and you can choose the one that suits you best.
Beaver Builder is one of the best WordPress homepage plugins. It allows you to easily create a landing page using ready-made templates that you can modify with simple drag and drop tools.
First, what you need to do is install and activate the Beaver Builder plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings »Beaver Builder page to configure plugin settings.

Under the License tab, click the 'Enter License Key' button to add your license key. You can find this information in your account on the Beaver Builder website.
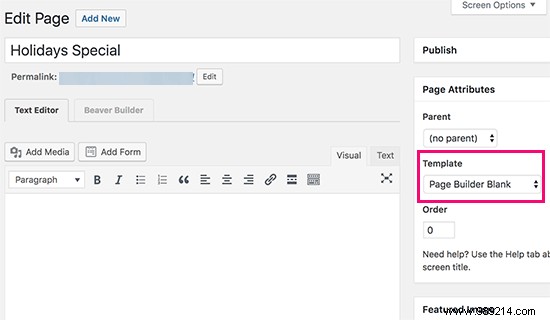
Next, you should go to Pages »Add New Page to create your first landing page. Many WordPress themes now include a page builder or full width template. These templates are designed to work with page builder plugins.
If your theme doesn't have such a template, you can create one yourself. For detailed instructions, check out our guide on how to create a full width page in WordPress.
Select a page builder or full width template in the 'Page Attributes' box in the right column and now save your page to apply the changes.

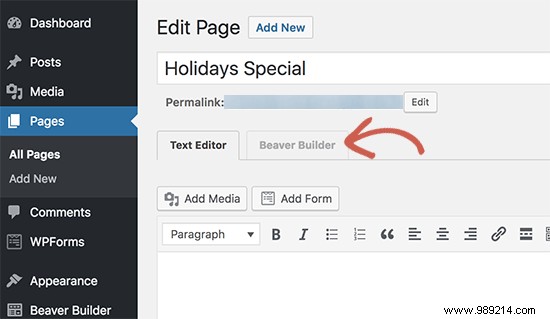
Now you are ready to make a landing page. Click the Beaver Builder tab above the post editor to launch the builder interface.

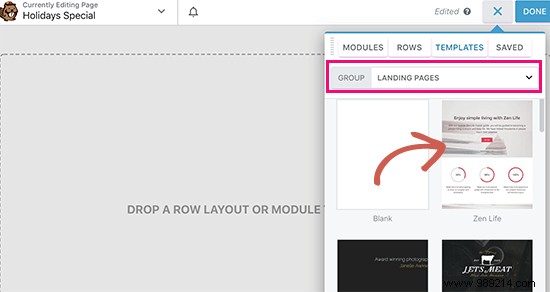
Beaver Builder will open with your existing page template. You need to click the Add button at the top right corner of the screen and switch to the templates tab.

Beaver Builder comes with several ready-made templates. Select 'Landing Pages' from the group dropdown and then choose a template that looks like what you have in mind.
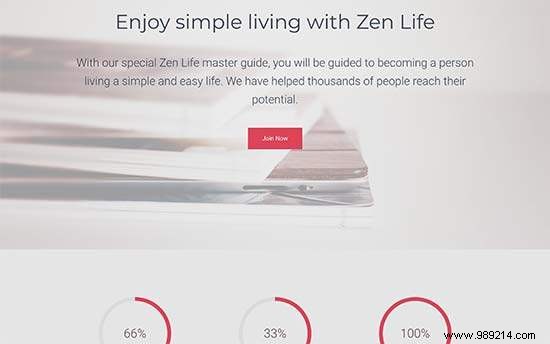
Once you select a template, Beaver Builder will load it in the preview window.

You can now point and click on any element to edit it. You can change the text, change the background color or images, adjust the width and height of the rows and columns.
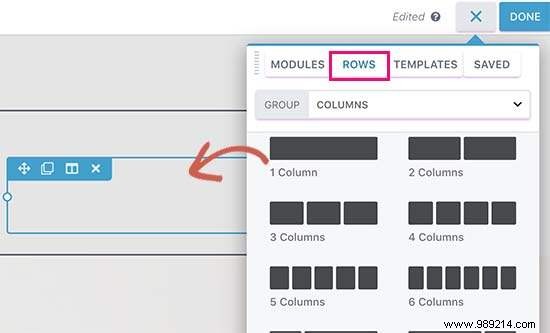
You can add or remove content elements from your template. Just click the add button and switch to the rows tab. You can add single or multiple columns.

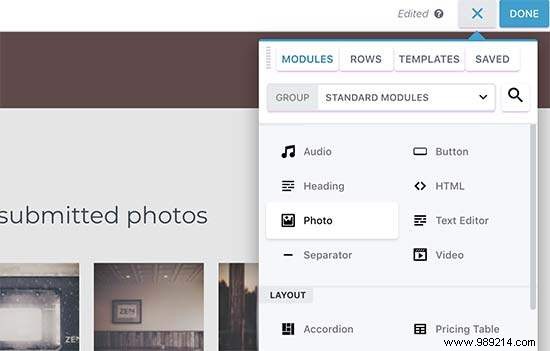
After adding a row, switch to the modules tab. Modules are content elements that you can add to your landing page. Beaver Builder includes all essential modules including text, headers, buttons, video, audio, animated countdown timer and more.

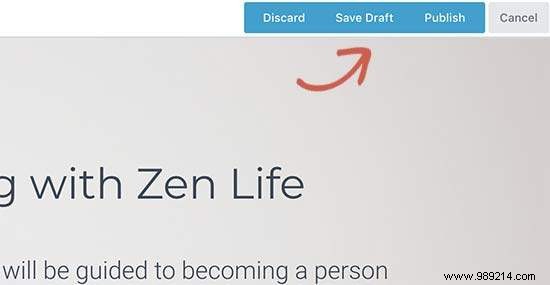
Once you're happy with the layout, you can click the "Done" button at the top and then save or publish your page.

You can now visit the page to see your landing page in action. Feel free to edit it again if you need to adjust, add or remove anything.

Leadpages is another easy-to-use platform for creating beautiful landing pages and adding them to your WordPress site.
Unlike BeaverBuilder, LeadPages is a standalone homepage builder, which means you can use it with or without a WordPress site.
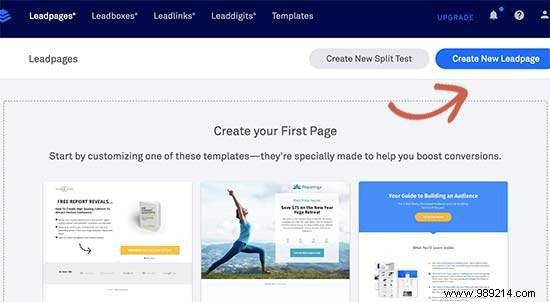
First, you need to visit the Leadpages website and sign up for an account. After that, you will see the Leadpages panel where you need to click on the 'Create new Leadpage' button.

On the next screen, you will be asked to choose a template. Leadpages includes dozens of beautifully designed templates that are neatly organized into different categories.

Click on any template to preview it. You should select a template that most closely resembles what you have in mind and then click the 'Use this template' button to continue.
This will open the Leadpages builder interface. It is a drag and drop interface where you can simply point and click on an element to edit it.

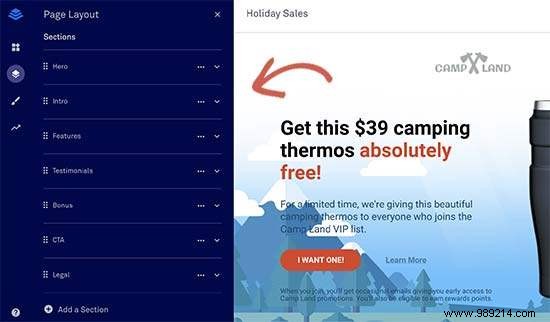
You can now point and click to edit any element on the page. You can replace images, text, background images and more. You can also add new widgets from the left column.
You can also adjust different sections of your landing page by clicking the page layout tab. Simply drag and drop sections to fit them on the page. You can also add new sections or remove them.

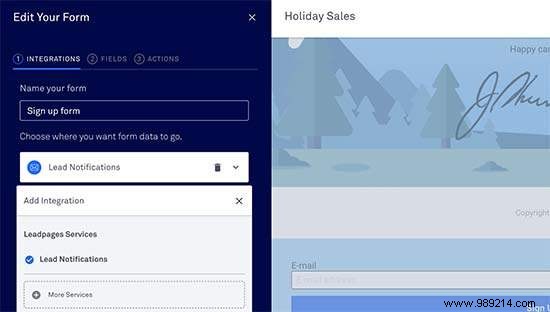
Leadpages also connects with various third-party applications, including leading email marketing services. Simply add a signup form to your landing page and then click the 'Add Integration' button.

Once you're done editing your landing page, you can click the publish button to make it active.
After that, you need to click on the 'Post Options' button and switch to the 'Other Post Options' tab. From here you can download the Leadpages WordPress plugin.

Next, you need to switch to your WordPress site to install and activate the plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Leadpages menu in your WordPress admin area to log in with your Leadpages account.
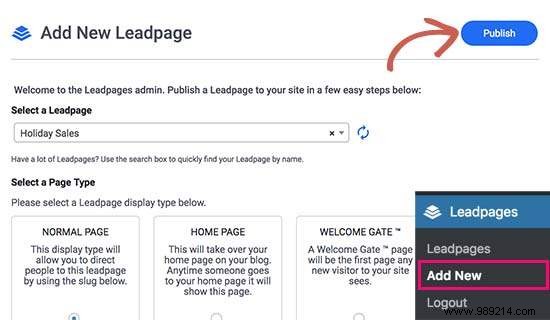
Once logged in, go to Leadpages »Add New page. You will be able to see your landing page in the list with few options.
You can publish this page as a regular landing page, home page, welcome gate, or 404 error page. You can also choose a URL slug for your landing page.

After reviewing the options, go ahead and click the Publish button. Leadpages will now publish the page to your WordPress site.
You can now visit this page on your website to see it in action. You can make any changes you want on the Leadpages website and those changes will show up on your site.
We hope this article has helped you learn how to create a landing page with WordPress. You may also want to see our tips on how to drive more traffic to your WordPress site.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.