Do you want to create an online marketplace using WordPress? Online marketplace websites allow their users to buy and sell items by setting up their own mini stores within their e-commerce website. In this article, we will show you how to easily create an online marketplace using WordPress.

You first need to make sure you are using the right website platform and since you are reading this article, you are in the right place.
There are two types of WordPress available:WordPress.com vs WordPress.org. One is a limited blog hosting service, while the other is known as the self-hosted WordPress that you've probably heard a lot about. See the full comparison between WordPress.com and WordPress.org.
We recommend using WordPress.org because it gives you freedom and access to all WordPress features right out of the box.
To start an online marketplace using self-hosted WordPress, you will need the following:
Full setup can take up to 40 minutes, and we'll walk you through each step step-by-step.
Clever? Let us begin.
The first step is to buy a domain name and a web hosting account. Not only do you need web hosting, but you'll need a service that specializes in hosting WooCommerce because this is the software that we'll be using as our eCommerce platform.
Normally a domain name costs $14.99/year, web hosting 7.99/month and SSL certificate 69.99/year.
Now this sounds like a lot of money if you're just starting out.
Fortunately, Bluehost, an officially recommended WordPress and WooCommerce hosting provider, has agreed to offer our users a free domain + SSL and a discount on their cloud WordPress hosting.
Basically, you can get started for $6.95/month.
→ Click here to claim this exclusive offer from Bluehost ←
Once you've purchased hosting, follow our step-by-step tutorial on starting an online store for full setup instructions.
You would now have a WordPress website with WooCommerce installed on it. However, by default, WooCommerce assumes that your website is a single vendor website, so other users cannot add their own products to your website.
Let's change this.
First you need to install and activate the WC providers plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
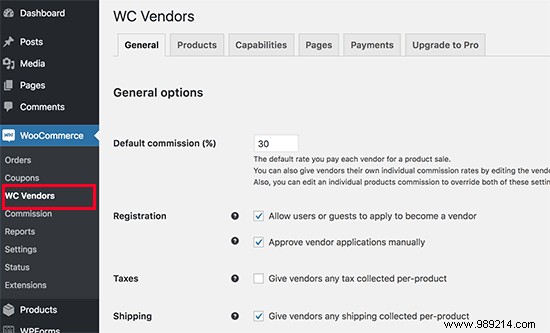
Upon activation, go to WooCommerce »WC Vendors page to configure the market settings.

On this screen, you need to set a commission rate that you will pay to each vendor. This rate could also be waived for individual products or vendors.
The default settings on the page will work for most sites, but you can review and change them as needed.
Don't forget to click the 'Save General Changes' button to save your settings.
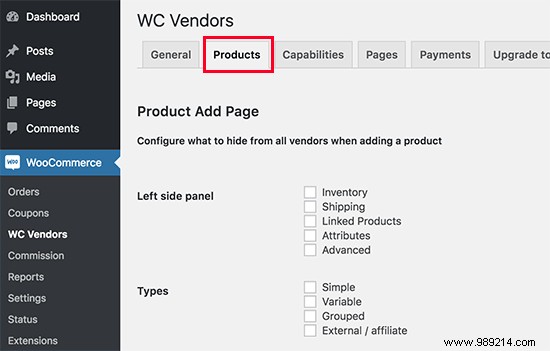
Next, you need to switch to the products page. On this screen, you can choose which items to hide from vendors when they are adding a product.

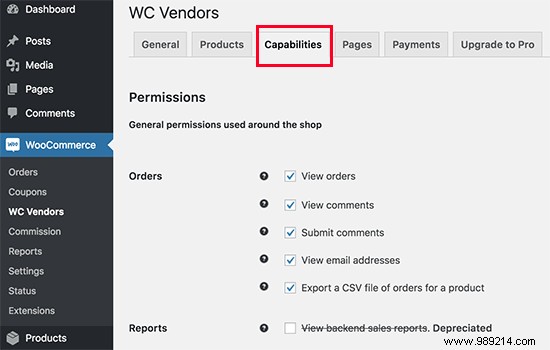
WC Vendors allows you to configure vendor capabilities and permissions. Go to the Capabilities tab on the WC provider settings page.

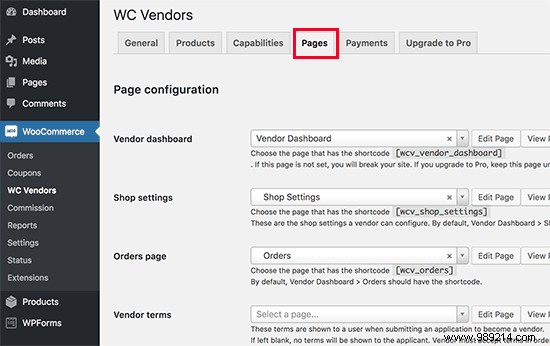
The next item on the WC Provider Settings page is to configure the pages.
The plugin will automatically create pages for use in the vendor dashboard, store settings, and order page. You can use a different page if you want by using the shortcodes shown below each page.

One page that the plugin does not automatically create is the terms page. These are the terms a provider must agree to when submitting your application.
To create a terms page, you can simply create a new page in WordPress and add the plain text terms and conditions that describe what vendors can sell, how they will be paid, how to resolve disputes, etc.
Once you've created a terms page, you can return to this section and select the page you just created here.
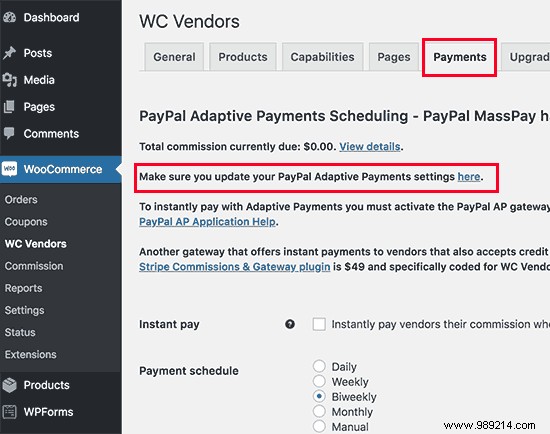
The final item on the WC provider settings page is the most important, payments. By default, WC vendors use PayPal Adaptive Payments to pay vendors.
You'll see a link to set up PayPal Adaptive Payments. After setting it up, you can choose when you want to pay suppliers.

Now that the WC providers are configured, let's configure WooCommerce for a multi-vendor environment.
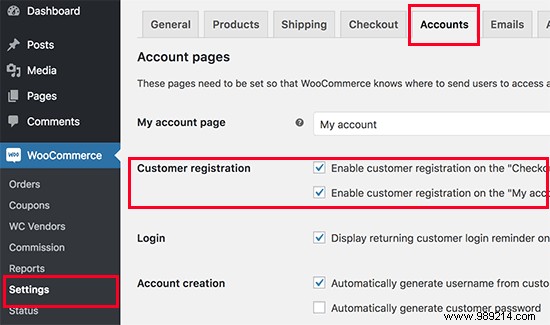
First you need to visit WooCommerce »Settings Page and click on the 'Accounts' tab. From here you need to check the boxes next to the customer registration option.

Don't forget to save your changes.
Now that the multi-vendor marketplace setup is done. It's time to make it easy for your users to navigate your website.
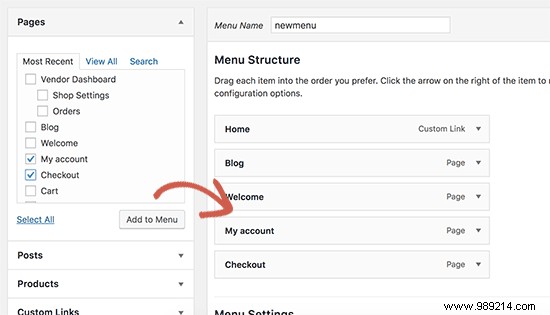
To do that, you have to visit Appearance »Menus page. You will need to add your user account and payment pages to the navigation menu.

Don't forget to click the 'Save Menu' button to save your changes. For more detailed instructions, check out our guide on how to add navigation menus in WordPress.
If you don't have a My Account page, simply create a new page in WordPress and add the following shortcode in the post editor.
[woocommerce_my_account]
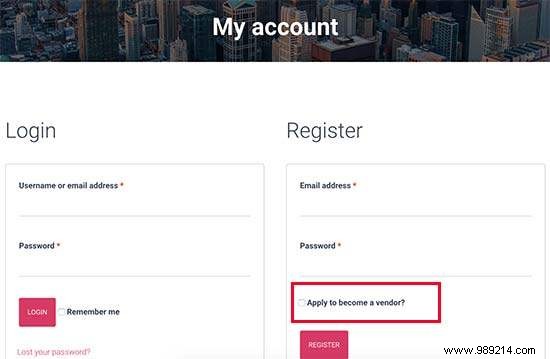
Your online marketplace website is now ready for testing. You can visit your website in a new browser window and create a new account by clicking the My Account link at the top.

From here, both customers and vendors can log into their accounts and create a new account.

Once users create a new account, you will receive an email notification. If you can't receive email notifications, check out our guide on how to fix WordPress not sending email.
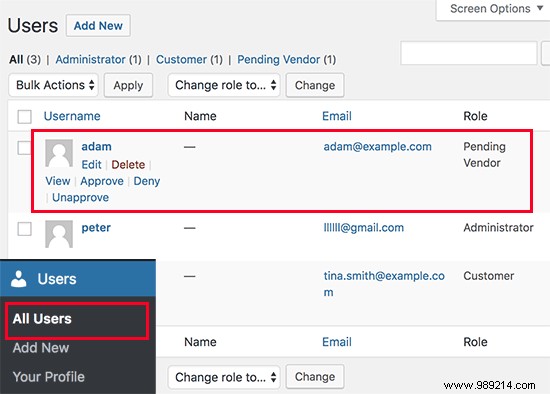
You can also view new vendor apps by visiting Users »All Users page. You will see all new vendor requests as "pending vendor", and you can approve or reject the requests by clicking the link under your username.

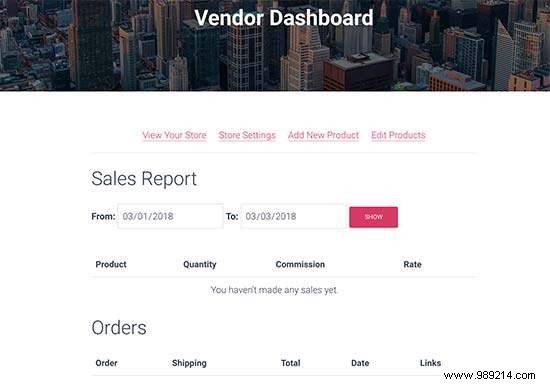
Once approved, these vendors can log into their accounts and add their products by visiting their vendor dashboard. They can also view their orders and sales reports.

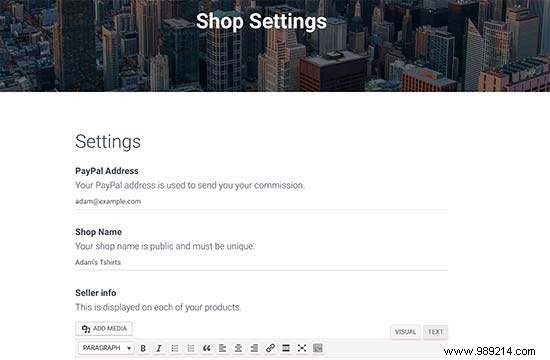
The first thing your vendors need to do is configure their store settings by clicking the 'Store Settings' link.

They will need to provide their PayPal email address to receive payments. After that they can enter the name and description of their store.
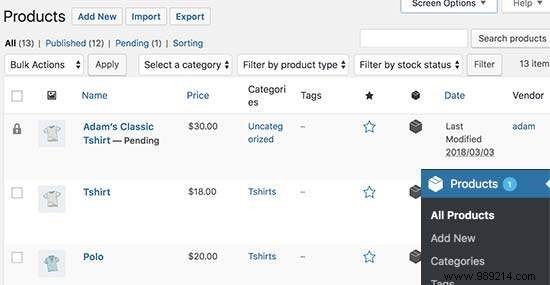
Once a vendor adds a new product, you will receive a notification email and see an icon next to the product menu. You can then edit a product, approve it, or delete it.

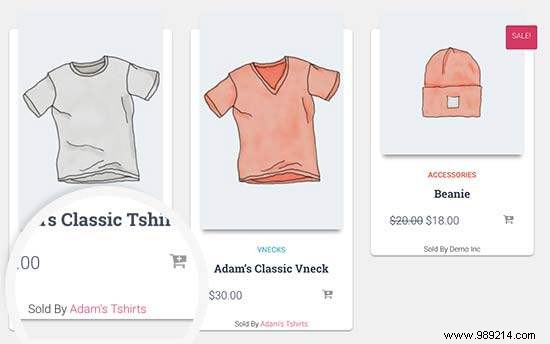
Your store page will clearly display the products sold by the provider's store name.

We hope this article has helped you learn how to create an online marketplace using WordPress. You may also want to see our selection of the best WooCommerce themes, the best WooCommerce plugins, and the beginner's guide to WordPress SEO.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.