Are you looking to create a coupon site with WordPress? We often get asked how we built our WordPress coupons and deals section here at WPBeginner. In this article, we will show you how to create a WordPress coupon site without any code knowledge.

Before we get started, we want to let you know that we built our deals section using custom post types and custom taxonomies. Since that requires code and is difficult for beginners, we're going to show you an easier way to create a coupon site that doesn't require any knowledge of HTML or CSS.
If you don't like the video or need more instructions, continue reading.
The first method we are going to cover will be using a WordPress coupon theme which allows you to create a dedicated coupon site in WordPress. This will be similar to RetailMeNot and FatWallet.
The second method that we are going to cover will be using a WordPress Coupons plugin that allows you to add a coupons section to an existing WordPress site similar to the WPBeginner deals concept.
Let's get started.
If your main goal is to create a dedicated coupon site like RetailMeNot and monetize it with affiliate links, using a WordPress coupon theme is the best solution for you.
Let's assume you already have WordPress hosting and WordPress installed. If you haven't, then you have to do that first.
We recommend SiteGround. They are a user favorite and offer an exclusive 60% discount for WPBeginner users. You also get a free domain too!
Once you have WordPress installed, you will need to install and activate the Clipper theme, which is the best WordPress coupon theme.
It is a premium WordPress theme that costs $99 for a single site license and $159 for a developer license.

We generally don't recommend installing themes to add functionality to your WordPress site, but in this case we're making an exception. Why? Because Clipper does an excellent job of handling the look and feel and functionality to create a complete coupon site in less than an hour.
It includes a custom writing panel, advanced link hiding and tracking, ability to allow users to submit coupons, advertising support that allows you to charge businesses for posting your coupons, custom email templates, dedicated store pages, and more. categories, subscription features and basically everything you need to build a coupon site.
Once you have it installed, simply go to Coupons »Add New to add your first coupon.
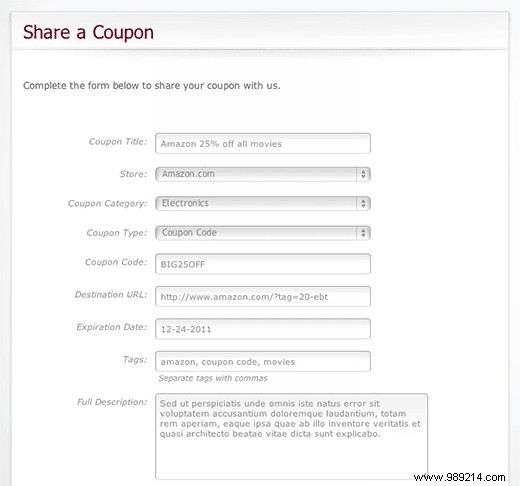
You will need to provide a title for your coupon along with other details in the post editor. Once you are done entering the coupon information, simply click the publish button.
Clipper comes with multiple color options, so you can make sure your site has the look you want. There are also some ready-made child themes for Clipper that you can buy from the AppThemes website.
You can also Clipper to accept coupons submitted by registered users. Once a coupon is submitted to the site, you can review and post it.

You can also create dedicated store and category pages to display coupons from specific stores or categories.
Clipper has basic stats for coupons and how each coupon performs on their site. Registered users who submit coupons can see the performance of their coupons on your site.

Overall, Clipper coupon theme is the best solution to create a dedicated WordPress coupon site for affiliate sellers.
If you have an established WordPress site, you may not want to change your theme. In that case, you'll need to use a WordPress coupon plugin to add a coupon section to your existing site that matches your design.
The first thing you need to do is install and activate the Coupon Creator plugin. Upon activation, simply go to Coupons »Add New to create your first coupon.

You can add coupon details, terms and conditions, choose colors and set an expiration date for your coupon. Once you're done, simply click the publish button to save your coupon.
You can then add the coupon to a post or page using the Add Coupon button above the post editor.

You can also add coupons using the short codes. You can see all your coupons and their short codes on the coupons page in your admin area.

If you want to create a dedicated coupon section on your site, create a new WordPress page and click the Add Coupon button.
This will open the shortcode generator where you need to select Coupon Loop in the dropdown you can also select the coupon category and the align option. Once you're done, click the Insert Coupon button and Publish the page.

That's it, we hope this article helped you create a WordPress coupon website. You may also want to take a look at how to add affiliate links in WordPress.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Google.+.