Do you want to create a customer panel in WordPress? A custom dashboard in WordPress can help your customers with the resources and shortcuts they need to get started. In this article, we will show you how to create a customer dashboard in WordPress without writing any code or affecting the customer's ability to update their websites.

As a WordPress solution provider, you will encounter customers who have not used WordPress before and are not familiar with HTML, CSS, or WordPress terminology.
By creating a custom dashboard for clients, you can provide them with a lean WordPress interface and better usability.
It will improve customer satisfaction, leading to more repeat work. Your customers will need less support, which will also save you time.
With that said, let's take a look at how to easily create a customer dashboard in WordPress.
We will guide you through the different steps in the process. You can decide how much you want to customize based on your customer's requirements.
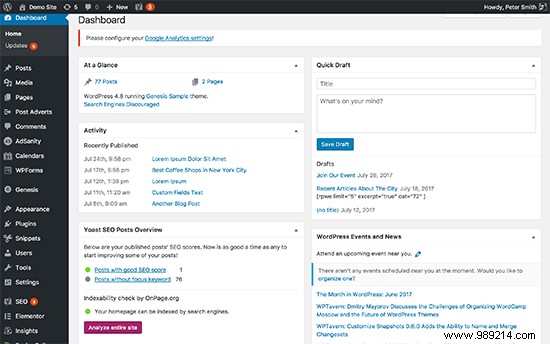
When creating a website for your clients, you can use different WordPress plugins, custom post types, WordPress page builders, and other tools. Many of these tools will add their own menu items to the WordPress admin bar, create custom widgets in the admin panel, and add links to the toolbar.
The end result looks a bit messy. For a client who has never used WordPress, these additional elements make the dashboard look more complicated than it needs to be.

Let's start creating a customer dashboard by cleaning up the clutter.
To do this, you will need to install and activate the Adminimize plugin. For more details, check out our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings »Manage page to configure the plugin.

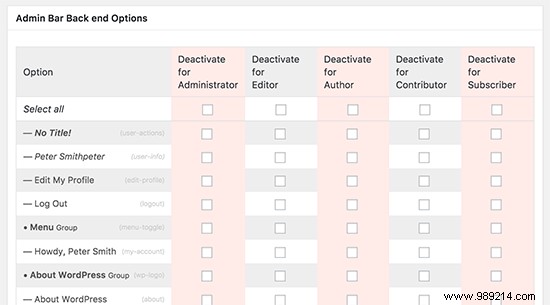
You will see different admin sections on the settings page. Clicking on a section will expand it and you will see the options for that particular section.

You can show or hide any item listed in a section for different user roles. Carefully review each element before hiding it, as this may affect your customer's ability to use your website.
For detailed instructions, check out our guide on how to hide unnecessary menu items in WordPress with Adminimize.
The Adminimize plugin covers many options to control the appearance of your WordPress admin panel. However, you do not have options to hide WordPress branding and white labeling in the admin area.
White labeling includes replacing the WordPress logo with a custom logo, changing the admin area footer, showing or hiding menu items, and more.
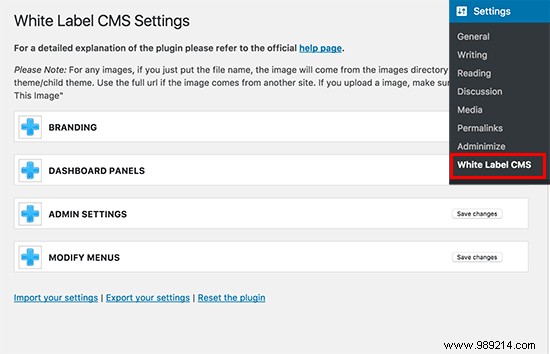
First, you need to install and activate the White Label CMS plugin. After activation, go to "White Label CMS Settings page to configure plugin settings.

The settings page is divided into different sections. You can click on a section to expand and view its settings.
Some options in the plugin are also available in Adminimize. If you have already hidden those options, you can skip them.
For detailed instructions on each section, take a look at our article on how to white label your WordPress admin dashboard.
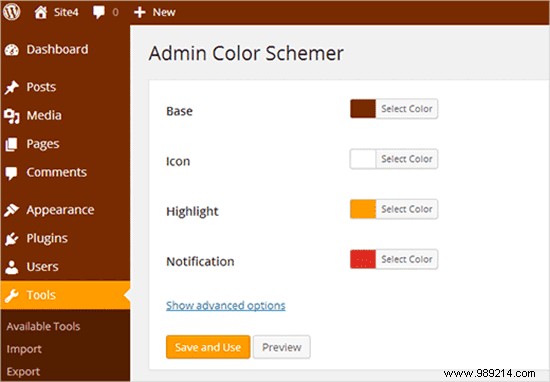
WordPress comes with a handful of admin color schemes that users can change from their profiles. You can set a default color scheme for new users. You can also create a custom color scheme of your own.

Do you want to take it to the next level? Try WordPress admin themes. These themes are available as plugins that you can install to change the look and feel of your WordPress admin area.

Here are some free WordPress admin themes and plugins you can try.
As you deliver projects to your clients, you'll notice that many of them have similar questions. Adding a help or resources section in your WordPress client dashboard can help you answer those questions and save time on providing support.
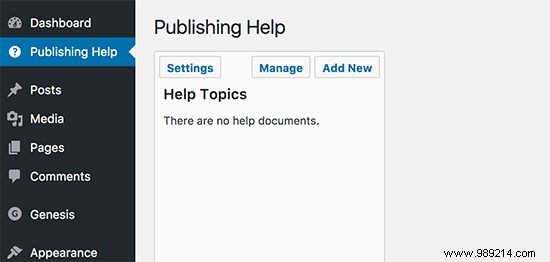
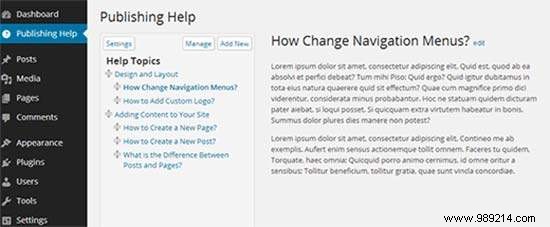
La mejor manera de agregar una sección de ayuda es mediante la instalación y activación del complemento de Ayuda de WP. Tras la activación, el complemento agrega un nuevo elemento de menú "Ayuda de publicación" en la barra de administración de WordPress. Haciendo clic en él te llevará a la página de configuración.

Esta área estará vacía ya que aún no ha creado ningún recurso de ayuda. Continúe y haga clic en el botón 'Agregar nuevo' para crear uno..
En la página siguiente, puede crear su documento de ayuda tal como crearía una publicación o página de WordPress.

La Ayuda de WP utiliza el tipo de publicación personalizada para los documentos, y son jerárquicas como las páginas. Puedes crear documentos padre e hijo para organizarlos..

También puede sincronizar documentos de otro sitio de WordPress. Esto le permite utilizar la misma documentación para todos sus proyectos de cliente.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo agregar una sección de ayuda / recurso en el administrador de WordPress.
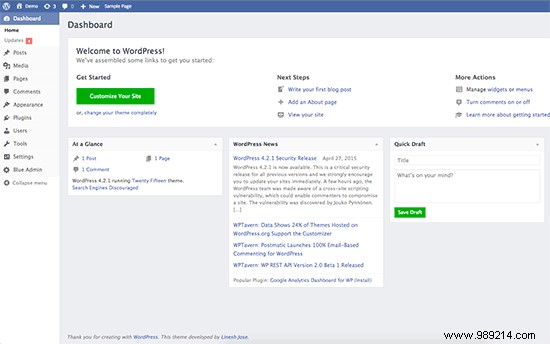
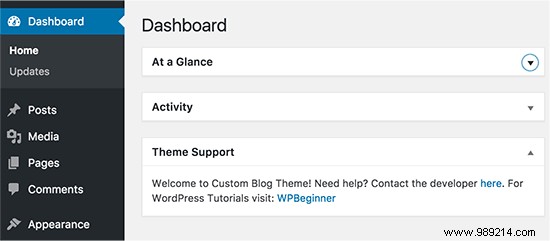
Los widgets de Dashboard son las primeras cosas que los usuarios ven cuando inician sesión en el área de administración de WordPress. Este es el mejor lugar para orientar a sus clientes en la dirección correcta al agregar sus propios widgets de tablero personalizados.
Aquí hay un código de widget de panel simple que puede usar como punto de partida.
Deberá agregar este código en el archivo functions.php de su tema o en un complemento específico del sitio.
add_action ('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets () global $ wp_meta_boxes; wp_add_dashboard_widget ('custom_help_widget', 'Soporte de tema', 'custom_dashboard_help'); function custom_dashboard_help () // Contenido que desea mostrar dentro del widget echo 'Bienvenido a Custom Blog Theme! ¿Necesitas ayuda? Póngase en contacto con el desarrollador aquí. Para tutoriales de WordPress visite: WPBeginner
'; No olvides cambiar la parte de contenido con tu propio mensaje. Puedes usar HTML plano para dar formato y estilo.
Aquí es cómo se veía en nuestro sitio web de demostración..

Para obtener más información, eche un vistazo a nuestro artículo sobre cómo agregar widgets de tablero personalizados en WordPress.
Eso es todo por ahora.
Esperamos que este artículo te haya ayudado a aprender cómo crear un panel de clientes en WordPress. También puede consultar nuestra guía sobre cómo aumentar la velocidad y el rendimiento de WordPress..
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.