Do you want to change the default Gravatar on your WordPress site? By adding your own default gravatar image, you can make your comments section brandable. In this article, we will show you how to change the default gravatar in WordPress and replace it with your own custom default gravatar image.

Gravatar is a web service created and managed by WordPress co-founder Matt Mullenweg's company called Automattic. It allows anyone to create a profile and associate avatar images with their email addresses.
This avatar image is displayed on all WordPress blogs where users leave comments or write blog posts. For more details, check out our guide on What is gravatar and why you should start using it right away.
All WordPress sites come with built-in support for gravatars and automatically display user avatars when they write posts or leave comments.
However, if a user does not have a gravatar image, WordPress automatically displays the default gravatar image. The default option is to display an image called mystery man. It looks like this:

If you don't want to use the mystery man as the default image, you can change it to your own brand image.
With that said, let's see how you can change the default gravatar image on your WordPress site, so that you can use a custom default gravatar image.
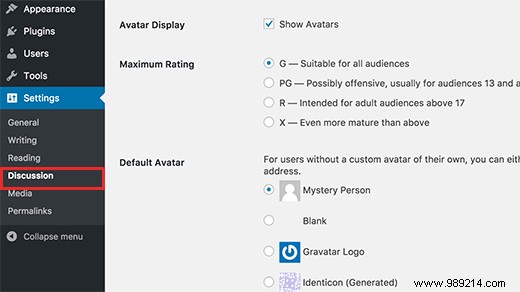
First, you need to visit Settings »Discussion Page and scroll down to the Avatars section. This is where you can configure and change Gravatar settings on your WordPress site.

You will notice that there are a few options available in the default avatar option. These avatars are used when a user does not have a gravatar associated with their email address.
Out of the box, WordPress uses the mystery person icon as the default gravatar. You can change it to white or gravatar logo.
There are some other options available as well. These are automatically generated images in different layouts. These images use the comment author's name or email address to mathematically generate a unique gravatar image.
Don't forget to click the Save Changes button after changing your default gravatar.
WordPress also allows you to use your own default gravatar images. Here is how you can easily add your own custom default gravatar image in WordPress.
First you need to create an image that you want to use as the default gravatar. This image should be a square, like 250 × 250 pixels.
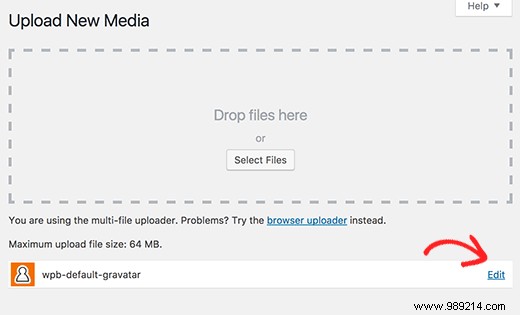
Next, you need to upload this image to your WordPress site. Go to Media »Add New and upload your custom default gravatar image.

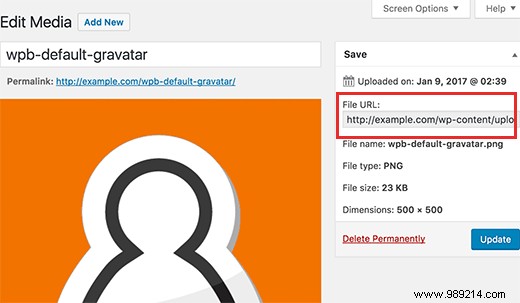
Once the image is uploaded, you need to click the Edit link next to the image.
WordPress will now open your image for editing. Just copy the URL of the image file and paste it into a plain text editor like Notepad.

Now you need to add some code to your WordPress site. If you haven't done this before, then check out our guide on how to copy paste code in WordPress.
Add the following code to your theme's functions.php file or a site-specific plugin.
add_filter ('avatar_defaults', 'wpb_new_gravatar'); function wpb_new_gravatar ($ avatar_defaults) $ myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png'; $ avatar_defaults [$ myavatar] = "Gravatar predeterminado"; devuelve $ avatar_defaults;
Don't forget to replace $ myavatar value to the URL of the custom gravatar image you uploaded earlier.
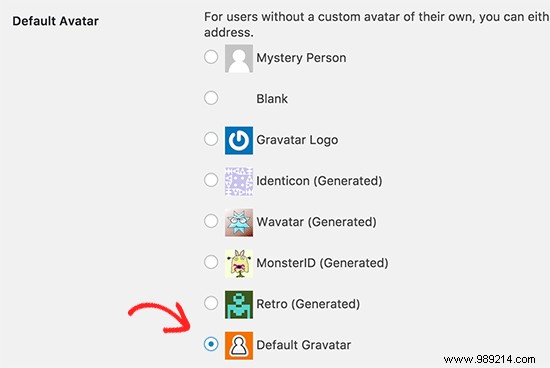
You can now visit Settings »Discussion page and you will notice that your custom default avatar has been added to the default avatar options.

Select your custom default avatar image and then click the Save Changes button.
WordPress will now use your image for users who don't have your gravatar associated with their email addresses.

We hope this article helped you learn how to change the default gravatar in WordPress. You can also check out our guide on how to set up custom avatars for users in WordPress.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.