One of our readers asked if it was possible to highlight the user's role next to each comment in WordPress? The user role tag display gives weight to comments made by registered users on your website, specifically authors, editors, and administrators. In this article, we will show you how to easily add user role tag next to comments in WordPress.

If you allow user registration on your website or run a multi-author WordPress website, user tags can introduce users to each other based on their user roles.
For example, users with the editor user role will display a badge next to their name in comments to let other users know that this comment was made by an editor.
Increase user trust and increase user engagement in comments on your website.
Many WordPress themes only highlight comments made by the author of the post. They do not display labels for any other user roles, even if other comments are made by other registered users or site administrators.
With that said, let's take a look at how to easily add the user role tag next to comments in WordPress.
This tutorial requires you to add code to your WordPress theme files. If you haven't done this before, then check out our guide on how to easily copy and paste code into WordPress.
The first thing you need to do is add the following code to your theme's functions.php file or to a site-specific plugin.
if (! class_exists ('WPB_Comment_Author_Role_Label')): class WPB_Comment_Author_Role_Label public function __construct () add_filter_author_forut_forut_forut_forut_forut_forut_forut_forut_forut_forut_forut_forut_forut_pez en add_filter ('get_comment_author_link', array ($ this, 'wpb_comment_author_role')); // Obtener función de rol de autor de comentarios wpb_get_comment_author_role ($ author, $ comment_id, $ comment) $ authoremail = get_comment_author_email ($ comment); // Compruebe si el usuario está registrado si (email_exists ($ authoremail)) $ commet_user_role = get_user_by ('email', $ authoremail); $ comment_user_role = $ commet_user_role-> roles [0]; // Salida HTML para agregar junto al comentario nombre del autor $ this-> comment_user_role = ''. ucfirst ($ comment_user_role). ''; else $ this-> comment_user_role = "; return $ author; // Mostrar la función de autor de comentarios wpb_comment_author_role ($ author) return $ author. = $ this-> comment_user_role; new WPB_Comment_Author_Role_Label; endif; This function code above hooks into the WordPress filters used to display the comment author's name to include the user's role tag.
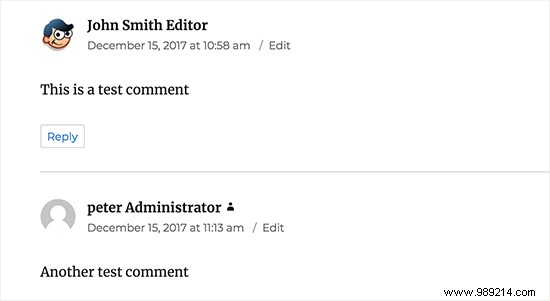
Now you can visit any post with comments to see it in action. Comments made by registered users will display their user role next to the comment author's name. Any comments made by unregistered users will only show the name of the author of the comment.

Now that we've added the user role, it's time to style it and make it look clean.
In our code, we've added a CSS class for each user role, so we can use these CSS classes to customize each user badge differently (ie use different colors, etc.)
You can use the following CSS example as a starting point:
.comentario-autor-etiqueta relleno: 5px; tamaño de fuente: 14px; radio del borde: 3px; .comment-author-label-editor background-color: #efefef; .comment-author-label-author background-color: #faeeee; .comment-author-label-contributor background-color: # f0faee; .comment-author-label-subscriber background-color: # eef5fa; .comment-author-label-administrator background-color: # fde9ff;
Feel free to adjust the CSS to your liking. This is what it looked like on our demo website:

We hope this article helped you learn how to add a user role tag next to comments in WordPress. You may also want to see our guide on how to lazy load gravatars in WordPress comments.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.