Do you want to upload an HTML page to your WordPress site? Sometimes you may need to add a static HTML page and make it accessible along with your WordPress site. In this article, we'll show you how to properly load an HTML page on your WordPress site without causing 404 errors.

WordPress comes with a built-in content type for adding pages to your website. WordPress themes often add premade page templates to display their pages.
There are even WordPress landing page plugins that allow you to create beautiful page templates with a drag and drop builder.
This means that in most cases, you do not need to load an HTML page on your WordPress site.
However, sometimes a user may have static HTML pages from their old website or a static template that they really like and want to use. In these scenarios, you will need to upload your HTML page to WordPress.
Since WordPress comes with its own SEO-friendly URL structure, it can cause a 404 error if you just loaded your HTML page and tried to access it.
With that said, let's see how to load an HTML page on your WordPress site without causing 404 errors.
Before you upload your HTML page to the WordPress site, you need to make sure that the 'index.html' file is renamed to 'index.php'.

After that, you need to add all files including page HTML, CSS and other folders to a zip file.
Windows users can right click and select Send to »Zip Compressed Folder Option to create a zip file. Then simply drag and drop all the files and folders from your HTML page into the zip file.

Mac users can select the parent folder that contains all files and folders, then right-click to select 'Compress Folder' option.

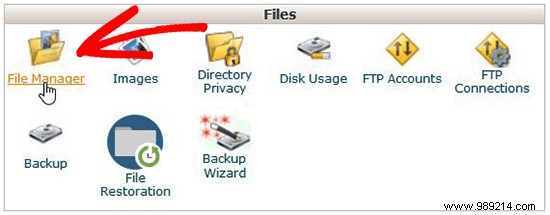
Next, you need to go to the cPanel of your WordPress hosting account. In the cPanel, you need to scroll down to the Files section and then click on the File Manager application.

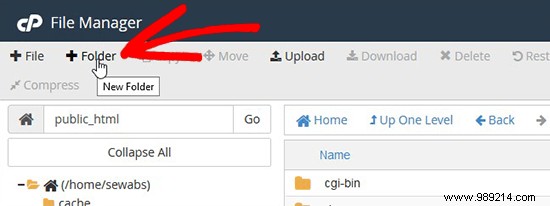
Once you are in the File Manager, you need to navigate to the root folder of the website, which is usually called public_html and contains all of your WordPress file folders. From there, you need to click on the Folder link from the top menu to create a new empty folder.

A pop-up window will open where you need to add a name for the new folder. Use a name that you want to use as the URL of your HTML page, and then click Create new folder button.

After successfully creating the folder, you need to open it and click Upload in the top menu to select and upload the zip file you created earlier from your computer. You will see the progress bar as the zip file is uploaded to your site.

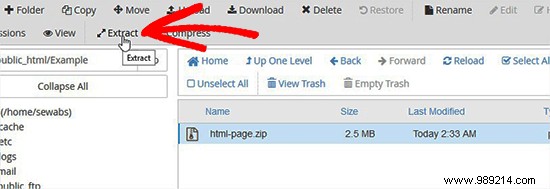
Once uploaded, you need to select the zip file and then click Extract top menu button.

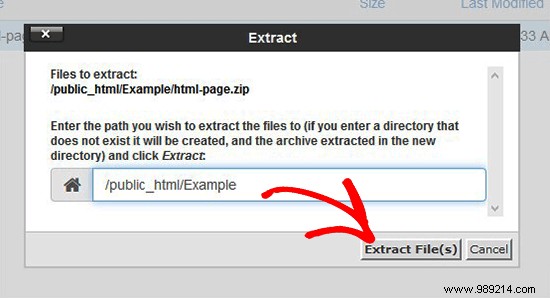
You will be asked where to extract the files. Simply select the same new folder you created and click Extract Files) button.

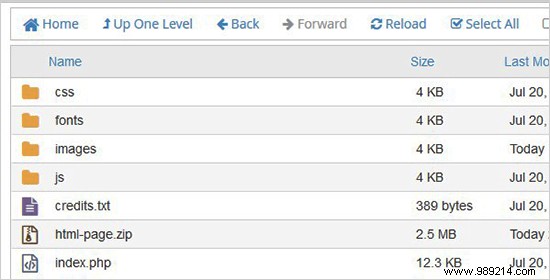
File Manager will now extract the zip file, and you will be able to see the files in your folder.
Note: Now you can delete the zip file from here. It does not affect your HTML page or any other folder that is extracted.

You can now visit this page in the browser using the folder name (eg yourwebsite.com/example). If your server does not support redirection, you may see a 404 error. It happens because your 'index.php' file is not redirected when loading the URL in the browser.
It is one of the common WordPress errors and it can be easily fixed.
Using the File Manager application, you need to edit the .htaccess file in the root folder of your website and add the following code:
RewriteRule ^ (. *) Index \. (Php | html?) $ / $ 1 [R = 301, NC, L]
This code will redirect your 'index.php' file and load it in the browser. If you're using a case-sensitive name for a file or folder, then the above code will also redirect it to show you the content.
We hope this article helped you learn how to load an HTML page on your WordPress site without a 404 error. You may want to check out our WordPress vs Static HTML comparison to find out which one is better for your business. Also for creating landing pages, we recommend taking a look at the best WordPress drag and drop page builder plugins.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.