Recently, one of our readers asked us how they can move JavaScripts to the bottom of WordPress to increase their Google page speed score. He's glad you asked, because we sincerely wanted to write about this. Previously, we have talked about how to properly add JavaScripts and CSS styles in WordPress. In this article, we'll show you how to move JavaScripts to the bottom of WordPress, so you can improve your site load time and your Google page speed score.
JavaScript is a client-side programming language. It is launched and executed by a user's web browser and not by your web server. When you put JavaScript at the top, browsers can execute or process the JavaScript before loading the rest of your page. When the JavaScripts move to the bottom, your web server will quickly render the page and then the user's browser will execute the JavaScripts. Since all the server-side rendering is already done, the JavaScript will be loaded in the background making the overall load faster.
This will improve your speed score when testing Google Page Speed or Yslow. Google and other search engines now consider page speed as one of the performance matrices when displaying search results. This means that websites that load faster will appear more prominently in search results.
WordPress has a powerful queuing system that allows theme and plugin developers to add their scripts to the queue and load them as needed. Enqueuing scripts and styles can significantly improve your page load speed.
To show you a basic example, we'll add some JavaScript to a WordPress theme. Save your JavaScript in a .js file and place that .js file in your theme js directory. If your theme doesn't have a directory for JavaScripts, then create one. After placing your script file, edit the theme funciones.php File and add this code:
function wpb_adding_scripts () wp_register_script ('my-amazing-script', get_template_directory_uri (). '/js/my-amazing-script.js',""1.1', true); wp_enqueue_script ('my-amazing-script' ); add_action ('wp_enqueue_scripts', 'wpb_adding_scripts'); In this code, we have used the wp_register_script() function. This function has the following parameters:
To add the script to the footer or bottom of a WordPress page, all you need to do is set $ in_footer parameter to cierto .
We have also used another function. get_template_directory_uri () which returns the URL for the template directory. This function should be used to enqueue and register scripts and styles in WordPress themes. For plugins we will be using plugins_url () function.
The problem:
The problem is that sometimes WordPress plugins add their own JavaScript to pages within or within the body of the page. To move those scripts to the bottom, you need to edit your plugin files and properly move the scripts to the bottom.
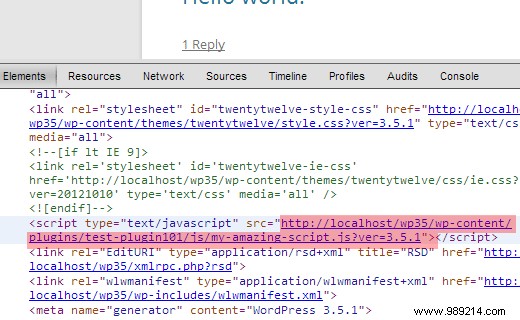
Open your site in the web browser and view the page source. You will see the link to the JavaScript file indicating the location and origin of the file. For example, the screenshot below tells us that our script belongs to a plugin called 'test-plugin101'. The script file is located at js directory.

Sometimes you'll see JavaScript added directly to the page and not linked via a separate .js file. In that case, you should disable all your plugins one by one. Refresh the page after disabling each plugin until you find the one that adds the script to your pages. If the JavaScript doesn't go away even after disabling all plugins, try switching to another theme to see if your theme has added JavaScript.
Once you have found the plugin or theme that is adding JavaScript in the header section, the next step is to find out where the plugin has a call to the file. In one of your theme or plugin PHP files you will see a call to that particular .js proceedings.
If the plugin or theme is already queued to add a JavaScript file, then all you need to do is change the wp_register_script function in your plugin or theme and add true for the $in_footer parameter. I like this:
wp_register_script ('script-handle', plugins_url ('js / script.js', __FILE__), ", '1.0', true);
Suppose your plugin or theme is adding raw JavaScript in the header or between the content. Find the raw JavaScript code in the plugin or theme files, copy the JavaScript and save it to a .js proceedings. So use wp_register_script () works as shown above, to move JavaScript to the bottom.
Editor's Note:It is important to understand that when you make changes to the core files and update the plugin, the changes will not be reversed. A better way to do this would be to unregister the script and re-register it from your theme's functions.php file. See this tutorial.
In addition to moving the scripts to the footer, you should also consider using a faster, slow-loading social media plugin. Along with that, you should also use W3 Total Cache and MaxCDN to improve your site speed.
We hope this article has helped you move JavaScripts to the back of WordPress and improve your page speed. For questions and comments please leave a comment below.