WordPress comes with built-in ability to add meta information to your images. This metadata makes it easy for administrators to find images, and it is equally useful for users and search engines. The metadata also helps visually impaired users understand the images and what they are trying to convey. In this article, we'll show you how to use image metadata like title, caption, alt text, and description to make your images more useful and optimized.

Many beginners often simply upload images to their posts. Although it does its job, these images are not optimized for search engines, users and website administration.
Metadata is additional text that you can add to your images. This text helps search engines learn what your image is about, so they can display the image when someone searches for those words.
The same goes for your users, image metadata like alt text, description, and captions can help them learn more about the image. You can use these fields to provide backstories for your photos and make them more interesting to your users.
Image metadata also helps visually impaired users who can use their screen readers and learn what your image is displaying.
In short, image metadata makes your images more interesting, informative, searchable, and useful.
When uploading an image with the media uploader, WordPress will ask you to enter the attachment details. These attachments make up the most important part of the image metadata.

Title of attachment - The title field in the attachment details allows you to provide a title to your image. This title is used internally by WordPress to order the images in the media library.
Image alt text - The alternative text or alternative text is a mandatory field according to the specifications of the HTML standards. Shown when a user's browser cannot locate an image. Search engines like Google use the alt tag as a ranking factor in image search results. See our guide on what the difference is between image alt text and image title in WordPress.
Description - This text can be displayed on the attachment page of your image. You can enter all the information you want in the description field. Here you can see the story behind a photo, how you took the photo, or anything else you want to share. You can even add links in the description field.
Subtitle - This is the text you want to display with your image. Depending on your theme, it will display inside the image border or outside the image. See our guide on how to add captions to images in WordPress.
In addition to the attachments you can enter, WordPress automatically stores other useful information about your image. This includes the resolution of the image, the file size of the image, the thumbnails generated for the image, the exif data obtained from the image, etc.
Depending on your WordPress theme, some of this information will appear on your attachments page. For example, the original image resolution information for the Twenty Thirteen and Twenty Fourteen themes is displayed on the attached page.
Users who comfortably edit WordPress themes can modify the attachment template via a child theme and display additional metadata information on the page.
Before we show you how to display image metadata in your WordPress theme, let's explain how image metadata is stored in WordPress.
Images and other uploads are stored as attachments in WordPress. Attachment is one of the default WordPress post types. It's handled the same way as any other post type.
The image title is stored as post_title, the description is stored as post_content, and the title is stored as post_excerpt in the posts table of your WordPress database.
The rest of the metadata goes to the postsmeta table of your WordPress database. This includes file size, location, sizes, and exif data embedded in the image.
You can display additional image metadata in WordPress by editing your theme files in a child theme.
WordPress first looks for attachment mime templates like imagen.php , video.php , aplicacion.php . Default WordPress themes like Twenty Thirteen and Twenty Fourteen use imagen.php To handle the display of image attachments.
WordPress then looks for attachment.php , or single-attachment.php templates. If you don't find any of these templates, then use single.php Template to display the attached page of the image. See our guide on how to create a unique custom attachment template in WordPress.
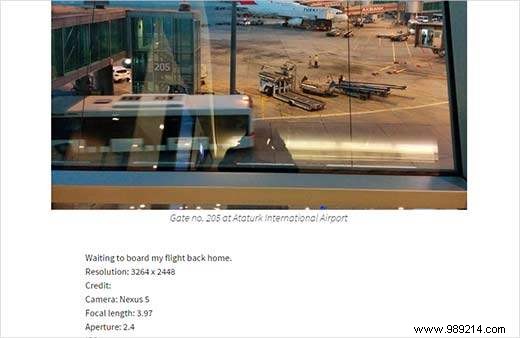
Copy the template you want to edit to the child theme directory. In this example, we are using Twenty Thirteen theme and edition imagen.php model. Add this code to your template where you want to display the image metadata.
Publicar Contenido; ?> "; echo" Crédito: ". $ meta [image_meta] [crédito]."
"; echo" Cámara: ". $ meta [image_meta] [cámara]."
"; echo" Distancia focal: ". $ meta [image_meta] [focal_length]".
"; echo" Aperture: ". $ meta [image_meta] [aperture]."
"; echo" ISO: ". $ meta [image_meta] [iso]."
"; echo" Velocidad del obturador: ". $ meta [image_meta] [shutter_speed]."
"; $ timestamped = $ meta [image_meta] [created_timestamp]; $ created_timestamp = date (" F j, Y, g: i a,, timestamped); echo "Time Stamp:". $ created_timestamp. "
"; echo" Copyright: ". $ meta [image_meta] [copyright];?>
Note that image_meta values are exif data embedded with photos taken by digital cameras, smartphones, and tablets. If you're uploading images taken with your own camera, you likely have this information embedded in your photos. Check out our guide on how to add exif photo tags in WordPress.

If you don't want people to leave comments on attachment pages, you can disable comments on attachment pages.
Note:You do not need to have attached pages of images. You can add image metadata in the attachment details and simply embed the image in your posts. You can also completely disable image attachment pages in WordPress.
Since images are stored as attachments, which is a post type, this means they can also have custom fields. Using custom fields, you can add any additional metadata you want to add to your images.
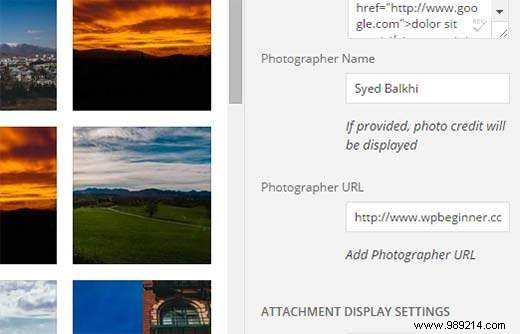
Suppose you want to add photographer name and photographer URL information to your images. Copy and paste this code into your theme's functions.php file or a site-specific plugin.
/ ** * Agregar el nombre del fotógrafo y los campos de URL al cargador de medios * / function be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array ('label' => 'Photographer Name', ' ingrese '=>' texto ',' valor '=> get_post_meta ($ post-> ID,' be_photographer_name ', verdadero),' ayuda '=>' Si se proporciona, se mostrará el crédito de la foto ',); $ form_fields ['be-photographer-url'] = array ('label' => 'Photographer URL', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_url', verdadero), 'ayuda' => 'Agregar URL del fotógrafo',); devuelve $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Guardar los valores del nombre y la URL del fotógrafo en el cargador de medios * * / function be_attachment_field_credit_save ($ post, $ attachment) if (isset ($ attachment ['be-photographer-name'))) update_post_meta ($ post [' ID '],' be_photographer_name ', $ attachment [' be-photographer-name ']); if (isset ($ attachment ['be-photographer-url'))) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url'))); devuelve $ post; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); Now try to upload a new image with the WordPress media uploader and you will find two new fields to enter the name of the photographer and the URL.

To display these fields in your theme files use this code:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true); echo get_post_meta ($ post-> ID, 'be_photographer_name', true);
For more detailed instructions, check out this tutorial on how to add additional fields to the WordPress media uploader.
We hope this article helped you learn about image metadata, title, caption, alt text, and description. You can also check out our guide on how to create responsive image galleries in WordPress with Envira.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Google.+.