Recently, one of our readers asked us for a way to prevent image color and saturation loss in WordPress. This is a common problem faced by many WordPress users uploading photos and images. In this article, we will show you how to fix image color and saturation loss in WordPress.

Many photographers capture photos using Adobe's RGB color space, which has more colors and gives much better results.
However, most web applications like WordPress use the RGB color space. When you upload your image, WordPress creates various image sizes. These images use an RGB color space that has fewer colors than Adobe's RGB format.
WordPress also uses compression on resized images, which can also contribute to a slight loss of quality. Here is how you can increase or decrease WordPress jpeg image compression.
Images captured in the Adobe sRGB color space are more vibrant and accurately display colors in high tones. When converted with WordPress, those vibrant colors are replaced with slightly muted tones.

With that said, let's see how we can avoid this image color and saturation loss in WordPress.
The easiest way to fix this is to convert your images to RGB color space before uploading them to WordPress. This can be easily done using Adobe Photoshop.
Method 1:
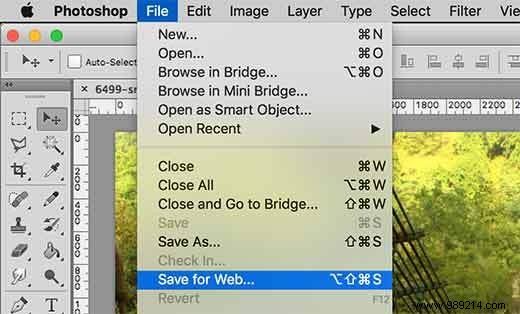
Open your image in Adobe Photoshop, and then click File »Save for Web... .

This will open the Save for Web dialog, where you can check the box to convert the image to RGB and save it. You can also embed the color profile with your image. Although it won't have much effect on browsers reading an image.

Method 2:
Use this method if you are not satisfied with the result of the first method.
In Adobe Photoshop, go to Edit »Color Settings . This will open the color settings dialog.

You need to select 'Internet/North American Internet' in the settings dropdown menu. Next, in the color management policies section, select the RGB for 'Convert to working RGB'. After that, click the OK button to save your settings.
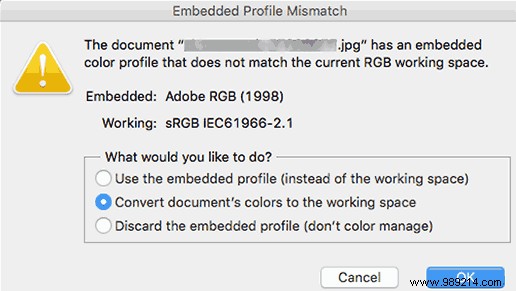
Now you need to open the original photo or image you want to upload. If the workspace profile doesn't match, Photoshop will display a warning and ask you what to do.

You need to select 'Convert document color to working space' and then click OK. The color profile of your photo is now converted more accurately. You can now save the image to preserve your changes.
Repeat the process for all the images you want to upload. Now you can safely upload these converted images without loss of color or saturation in WordPress.
Gimp is the powerful free alternative to Adobe Photoshop. You can use it to convert the color space for your WordPress uploads.
Basically, GIMP checks every image you try to open to see if it has an embedded color profile. In case your image is in the Adobe sRGB color space, GIMP will automatically show you a dialog to convert it.

Sometimes an image may not have an embedded color profile or GIMP may not read it correctly. In that case you will need to manually change the color space.
First you need to know what color space your photograph may be using. We're assuming it's Adobe sRGB, but it could be different. Check your camera device for this if you're not sure.
GIMP does not have Adobe's sRGB profile built in. You will need to download Adobe sRGB ICC Profile on your computer.
Select your operating system, and then follow the instructions on the screen. You will be able to download ICC profiles in a zip file. Extract the zip file and inside you will notice the AdobeRGB1998.icc file.
Once you have downloaded the ICC profile. Simply open your image with GIMP and click on Image »Mode» Assign Color Profile... . This will open a dialog like this:

Click on the drop down menu and then locate the ICC profile you downloaded earlier. Click the Assign button to apply it.
Once you've applied the color profile, GIMP can now safely convert it to RGB without losing colors. Simply click Image » Mode » Convert Color Profile...

GIMP will now convert the color profile to RGB and you can save your image. Repeat the process for any other images you want to upload to WordPress.
We hope this article helped you fix image color and saturation loss in WordPress. You may also want to see our guide on 4 ways to prevent image theft in WordPress.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.