As a new WordPress theme designer, she will quickly learn the challenges of maintaining long CSS files while keeping them organized, scalable, and readable. She will also learn that many designers and front-end developers recommend using a CSS preprocessor language like Sass or LESS. But what are these things? and how do you start with them? This article is an introduction to Sass for new WordPress theme designers. We'll tell her what a CSS preprocessor is, why she needs one, and how to install and start using it right away..

The CSS we use was designed to be an easy-to-use style sheet language. However, the web has evolved, and so has designers' need for a style sheet language that allows them to do more with less effort and time. CSS preprocessor languages, such as Sass, allow you to use features not currently available in CSS, such as the use of variables, basic mathematical operators, nesting, mixins, etc.
It is very similar to PHP, which is a preprocessor language that executes a script on the server and generates HTML output. Similarly, Sass preprocesses .scss files to generate CSS files that can be used by browsers.
Since version 3.8, the WordPress admin area styles have been ported to use Sass for development. There are many WordPress theme shops and developers already using Sass to speed up their development process.
Most theme designers use the local development environment to work on their themes before deploying it to a test environment or live server. Since Sass is a preprocessor language, you'll need to install it in your local development environment.
The first thing you need to do is install Sass. It can be used as a command line tool, but there are also some GUI applications available for Sass. We recommend using Koala, which is a free open source application available for Mac, Windows, and Linux.
For the sake of this article, you will need to create a blank theme. Just create a new folder in / wp-content / themes / . You can call it 'mytheme' or anything else you want. Inside your blank theme folder create another folder and name it stylesheets.
In the stylesheets folder, you need to create a estilo.scss File using a text editor like Notepad.
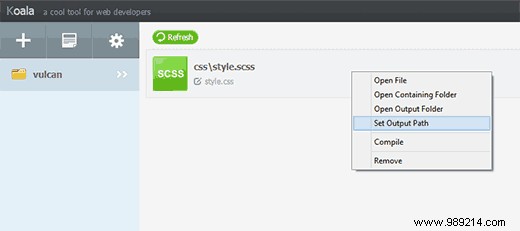
Now you need to open Koala and click on the plus icon to add a new project. Next, locate your theme directory and add it as your project. You'll notice that Koala will automatically look for the Sass file in your stylesheets directory and display it.

Right click on your Sass file and select Set Output Path option. Now select the root of your theme directory, eg / wp-content / themes / mytheme / and press enter. Koala will now generate a CSS output file in your theme directory. To test this you need to open your Sass file estilo.scss in a text editor like Notepad and add this code:
$ fuentes: arial, verdana, sans-serif; body font-family: $ fonts;
Now you need to save your changes and go back to Koala. Right click on your Sass file, and the sidebar will slide to the right. To compile your Sass file just click on the 'Compile' button. You can see the results by opening the style.css archivo en su directorio de temas, y tendrá el CSS procesado como este:
body font-family: arial, verdana, sans-serif;
Note que hemos definido una variable. $ fuentes en nuestro archivo Sass. Ahora, cuando sea necesario agregar una familia de fuentes, no necesitamos escribir los nombres de todas las fuentes nuevamente. Solo podemos usar $ fuentes .
Sass es increíblemente potente, compatible con versiones anteriores y muy fácil de aprender. Como mencionamos anteriormente, puede crear variables, anidamientos, combinaciones, importaciones, parciales, operadores matemáticos y lógicos, etc. Ahora le mostraremos algunos ejemplos y podrá probarlos en su tema de WordPress.
Un problema común al que se enfrentará como diseñador de temas de WordPress son las hojas de estilo grandes con muchas secciones. Es probable que se desplace hacia arriba y hacia abajo mucho para arreglar las cosas mientras trabaja en su tema. Con Sass, puedes importar varios archivos a tu hoja de estilo principal y generar un único archivo CSS para tu tema.
¿Qué pasa con CSS @import?
El problema con el uso de @import en su archivo CSS es que cada vez que agrega un @import, su archivo CSS realiza otra solicitud HTTP al servidor. Esto afecta el tiempo de carga de tu página, lo que no es bueno para tu proyecto. Por otro lado, cuando use @import en Sass, incluirá los archivos en su archivo Sass y los servirá en un solo archivo CSS para los navegadores..
Para aprender a usar @import en Sass, primero necesita crear un reset.scss archiva en el directorio de hojas de estilo de tu tema y pega este código en él.
/ * http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 Licencia: ninguna (dominio público) * / html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acrónimo, dirección, grande, citar, código, del, dfn, em, img, ins, kbd, q, s, samp, pequeño, huelga, fuerte, sub, sup, tt, var, b, u, i, centro, dl, dt, dd, ol, ul, li, fieldset, formulario, etiqueta, leyenda, tabla, título, tbody, tfoot, thead, tr, th, td, artículo, aparte, lienzo, detalles, incrustar, figura, figcaption, pie de página, encabezado, hgroup, menu, nav, salida, ruby, sección, resumen, tiempo, marca, audio, video margen: 0; relleno: 0; borde: 0; tamaño de letra: 100%; fuente: heredar; alineación vertical: línea de base; / * Reinicio de la función de visualización de HTML5 para navegadores antiguos * / artículo, aparte, detalles, figcaption, figure, footer, header, hgroup, menu, nav, section display: block; body line-height: 1; ol, ul estilo de lista: ninguno; blockquote, q quotes: none; blockquote: before, blockquote: after, q: before, q: after content: "; content: none; table border-collapse: collapse; border-spacing: 0;
Ahora necesita abrir su archivo principal style.scss y agregar esta línea donde desea que se importe el archivo de restablecimiento:
@import 'reset';
Observe que no necesita ingresar el nombre completo del archivo. Para compilar esto, necesita abrir Koala y hacer clic nuevamente en el botón de compilación. Ahora abra el archivo principal style.css de su tema, y verá su css de reinicio incluido en él..
A diferencia de HTML, CSS no es un lenguaje anidado. Sass le permite crear archivos anidados que son fáciles de administrar y trabajar con ellos. Por ejemplo, puedes anidar todos los elementos para el Sección, bajo el selector de artículos. Como diseñador de temas de WordPress, esto le permite trabajar en diferentes secciones y diseñar cada elemento fácilmente. Para ver nestin en acción, agregue esto a su estilo.scss expediente:
.entry-content p font-size: 12px; línea de altura: 150%; ul line-height: 150%; a: enlace, a: visitado, a: activo text-decoration: none; color: # ff6633;
Después de procesarlo saldrá el siguiente CSS:
.entrada-contenido p font-size: 12px; línea de altura: 150%; .entry-content ul line-height: 150%; .entry-content a: link, .entry-content a: visit, .entry-content a: active text-decoration: none; color: # ff6633;
Como diseñador de temas, diseñará diferentes aspectos de los widgets, publicaciones, menús de navegación, encabezados, etc. El uso de nestin en Sass lo hace bien estructurado, y no tiene que escribir las mismas clases, selectores e identificadores sobre y otra vez.
A veces necesitarás reutilizar algo de CSS en tu proyecto, aunque las reglas de estilo serán las mismas porque las usarás en diferentes selectores y clases. Aquí es donde los mixins son útiles. Permite agregar un mixin a tu archivo style.scss:
@mixin hide-text overflow: hidden; texto-sangría: -9000px; bloqueo de pantalla;
Básicamente, esta mezcla oculta el texto que se muestra. Este es un ejemplo de cómo puede usar esta combinación para ocultar el texto de su logotipo:
.logo background: url ("logo.png"); altura: 100px; ancho: 200px; @incluir texto oculto;
Tenga en cuenta que necesita utilizar @incluir para añadir un mixin. Después de procesarlo se generará el siguiente CSS:
.logo background: url ("logo.png"); altura: 100px; ancho: 200px; desbordamiento: oculto; texto-sangría: -9000px; bloqueo de pantalla; Los mixins también son muy útiles con los prefijos de los proveedores. Al agregar valores de opacidad o radio de borde, utilizando mixins puede ahorrarle mucho tiempo. Mira este ejemplo, donde hemos agregado un mixin para agregar un radio de borde.
@mixin border-radius ($ radius) -webkit-border-radius: $ radius; -moz-border-radius: $ radio; -ms-radio-borde: $ radio; -o-radio-borde: $ radio; radio del borde: $ radio; .largebutton @include border-radius (10px); .smallbutton @include border-radius (5px);
Después de compilar, generará el siguiente CSS:
.largebutton -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-radio-borde: 10px; -o-radio-borde: 10px; radio del borde: 10px; .smallbutton -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-radio-borde: 5px; -o-radio-borde: 5px; radio del borde: 5px;
Esperamos que este artículo haya despertado su interés en el desarrollo del tema Sass para WordPress. Muchos diseñadores de temas de WordPress ya lo están utilizando. Algunos van tan lejos como para decir que en el futuro todo CSS será preprocesado, y los desarrolladores de temas de WordPress necesitan mejorar su juego. Déjenos saber qué piensa acerca de usar un lenguaje de preprocesador CSS como Sass para el desarrollo de su tema de WordPress dejando un comentario a continuación..
Sass Lang
El camino de Sass