Do you want to speed up your WordPress site? Do you want to know the WordPress optimization tricks that can help you reduce the loading time of your site? In this article, we'll show you how to speed up WordPress by sharing how we optimized our List25 site for performance.
You've probably heard that WordPress speed is important for SEO. A faster site has better user engagement, more page views, and better sales. In a Strangeloop case study, they found that a one-second delay can cost you 7% in sales, 11% fewer visits, and a 16% decrease in customer satisfaction.

So how do you really speed up WordPress?
Well, instead of just sharing a list of speed tips, we decided to do a full case study to show you our List25 site results along with how we achieved it.
List25 is an entertainment blog started by our founder Syed Balkhi. The site has more than 1.5 million subscribers, and the YouTube channel is more than a quarter old. BILLIONS points of view.
Site content consists primarily of images and videos that take up terabytes of bandwidth, so overall speed optimization was crucial for us to reduce costs, reduce page abandonment, and improve time on site. .
Before we started optimization, our home page took 2.21 seconds to load according to Pingdom. After we were done, our page load time dropped to 1.21 seconds. (~45% faster) .
During this optimization, we were able to speed up our server response time, improve our page speed performance score, reduce the number of total requests, and improve overall load time.
Let's take a look at optimization techniques that helped us speed up our WordPress site.
Having a good web hosting service is crucial for the speed of your website. As our site became more popular, we simply outgrew our previous hosting company (HostGator).
Their servers simply couldn't handle a site of this size because List25 receives tens of millions of page views. HostGator is great for smaller sites, but not for something of this magnitude.
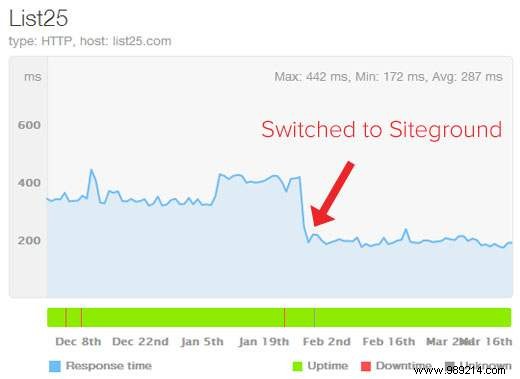
We looked at various managed WordPress hosting options and ultimately ended up using SiteGround to host List25 because they offered the best overall value for this site.
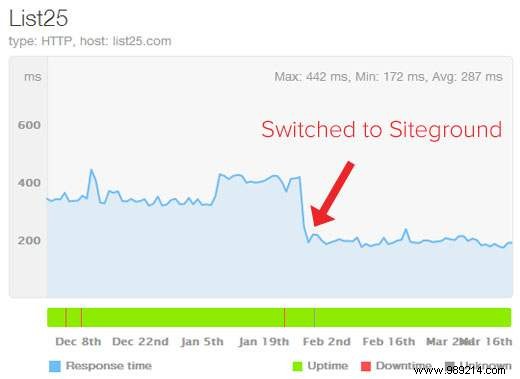
You can see the improvement in our server response time immediately. We went from a maximum of 442ms to 172ms of response time. That's a 256% improvement.

Siteground has created performance boosters for specific platforms like WordPress, Joomla, and Magento. Based on their site's platform, they specially optimize their servers, which translates into better overall performance.
We wrote an article on when you should change your web hosting that talks about the 7 key indicators.
If you're looking to switch hosts, then definitely give SiteGround a try. WPBeginner users get an exclusive 60% discount on hosting + free domain.
When it comes to speeding up WordPress, caching is the second most important factor after your web hosting.
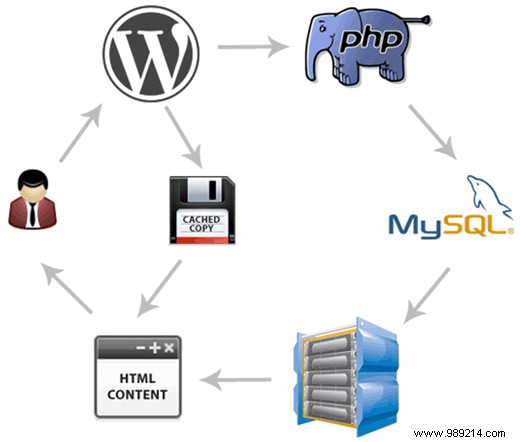
Normally, when a visitor comes to your WordPress site, your server passes the PHP request to the MySQL database which finds the page being requested, generates it on the fly, and displays it to the visitor. This requires a lot of resources. When you have cache, you save time and resources.
The following diagram highlights the process. In simple terms, think of caching as creating a desktop shortcut that helps you get to the file faster.

For the List25 site, we are using SiteGround SuperCacher, a plugin created especially for their clients. On top of that, they added advanced dynamic caching options using Varnish (part of their performance boost).
If you're not on Siteground, then don't worry. You can set up caching on your WordPress site using one of the many available solutions, such as W3 Total Cache or WP Super Cache.
At WPBeginner, we're using W3 Total Cache, which provides various options for page caching, database caching, and object caching.
As more hosting companies specialize for WordPress, we will see more custom caching solutions created. Pagely and WPEngine also offer their own built-in caching system.
Content Delivery Networks (CDNs) can help you increase the speed of your website. We have been using MaxCDN since the beginning of List25, so this part has not changed.
We've written a full article on what a CDN is and why you need one along with an infographic.

CDN allows us to serve all CSS, Javascript and images from a content delivery network. This works by determining the site visitor's location and serving content from a server closer to the visitor.
If you are not looking for a premium CDN solution then you can use Cloudflare.
As you add more plugins, they often add their own JavaScript and CSS files. Each additional file is a new HTTP request.
We combine these JavaScript and CSS files into a single file to reduce requests and speed up load time. You can see more details on this on how WordPress plugins affect load time.
While we are now loading a little functionality that we may not need in a particular section of the site, this code is stored on the CDN, and the results show that fewer file requests provide better performance than loading multiple smaller JS files..
This is something you have to do on a regular basis because the plugins you use change overtime.
We made use of an image sprite that combined several site and social icons into a single image:

Whenever we needed to display a particular icon, we used CSS to:
For example, to load the social icons from the sidebar, we use:
li.widget_social_icons ul li float: left; ancho: 36px; altura: 36px; margen: 0 10px 10px 0; relleno: 0; fondo: url (… /images/sprite.png) no-repetir; li.widget_social_icons ul li.twitter background-position: 0 -50px; li.widget_social_icons ul li.facebook background-position: -36px -50px; li.widget_social_icons ul li.pinterest background-position: -72px -50px; li.widget_social_icons ul li.google background-position: -108px -50px; li.widget_social_icons ul li.rss background-position: -144px -50px; li.widget_social_icons ul li.youtube background-position: -180px -50px;
the posición de fondo , anchura and altura CSS properties help us target the specific section of the image we want to generate:

As a result, only the first request for this image file is using bandwidth. Subsequent requests to the CDN for the image will result in the (usually local) cached version being loaded, as well as the need to request a single image vs. 6 different social icons.
By combining JavaScript, CSS, and images together, we significantly reduced the number of requests.
Code reduction involves removing whitespace and line breaks to reduce the size of the file, which makes it faster to load when requested.
For List25, we use SCSS, a syntax-based style sheet (Intro to Sass). This allows us to structure our CSS files into various areas of development in an easy to read layout:

We use CodeKit to then compile the SCSS files into a single CSS file. CodeKit also removes whitespace and line breaks to ensure the file is as small as possible:
As a result, we were able to reduce the size of our CSS file by 28%.
We optimize our images in two areas:our WordPress theme and uploaded content.
For our WordPress theme, we used CodeKit to make sure all images were losslessly compressed. This ensures that file sizes are as small as possible, without any loss of quality.

We also educate all of our writers on the importance of saving images optimized for the web. Check out our guide on how to save web-optimized images.
Social sharing for List25 is really important like any other website. However, social sharing plugins can significantly slow down your site.

Although the integration of these four social media scripts did not affect page load time in our tests, it did visibly slow down the website when viewed on a mobile device. The social sharing buttons would take a few seconds to appear, even though the scripts load asynchronously, causing the post content to move as the buttons load into view.
To address this issue, we turn to an (almost) Javascript-free solution. Each of the social sharing buttons is represented by our custom WordPress plugin, and the theme's Javascript is only used to open the web browser window when the user clicks a button.
However, we still wanted to show the total number of shares a post had across all social networks. To do this, we produced a small custom WordPress plugin to retrieve and cache the social media counts for each social network in the Post metadata table. These counts are updated every 24 hours, ensuring time-consuming queries aren't running constantly.
You can use an API like Sharre or analyze the Floating Social Bar to customize it.
Using Pingdom's RUM (Real User Monitoring), this new sharing plugin reduced the "real" page load time from 6 seconds to just 2 seconds. He also made sure that we reduced the number of requests made for third party scripts.
We significantly improve the speed of our site. Loading time went from 2.2 seconds to 1.22 seconds.

We were able to significantly reduce our server response time.

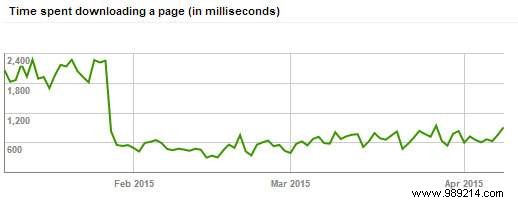
This helped reduce the time spent downloading a Google bot page, which helped our crawl rate.

Our overall bounce rate dropped by 7% because the site was loading faster and by switching hosts we were able to reduce server errors.

As you can imagine, with the lower bounce rate, the time spent on the site also increased by more than 30 seconds.
As you can see, a faster loading website can improve visitor engagement. The techniques we've discussed have covered a number of basic and intermediate improvements you can implement to optimize your WordPress site.
We hope this article has helped you speed up your WordPress site. You can also check out our article on 20 must-have WordPress plugins for 2015.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.