Do you want to display the last updated date of your posts in WordPress? Some websites periodically update their posts and would like to show users when the article was last updated. In this article, we will show you how to easily display the last updated date of your WordPress posts.

Most WordPress themes typically display the date a post was last published. This is fine for most blogs and static websites.
However, WordPress is also used by websites where old articles are regularly updated (like ours). This last updated date and time is important information for those posts.
The most common example is news websites. They often update old stories to show new developments, add fixes, or add media. If they only added the published date, then your users will miss those updates.
Many popular blogs and websites do not display any dates on their articles. This is bad practice and you should never remove dates from your blog posts.
With that said, let's see how to easily display the last updated date of your WordPress posts.
If you don't like the video or need more instructions, continue reading.
This tutorial requires you to add code to your WordPress files. If you haven't done this before, we recommend checking out our guide on how to copy paste code in WordPress.
Method 1:Show last update date before post content
You'll need to add this code to your theme's functions.php file or a site-specific plugin.
función wpb_last_updated_date ($ content) $ u_time = get_the_time ('U'); $ u_modified_time = get_the_modified_time ('U'); if ($ u_modified_time> = $ u_time + 86400) $ updated_date = get_the_modified_time ('F jS, Y'); $ updated_time = get_the_modified_time ('h: i a'); $ custom_content. = 'Ultima actualizacion en '. $ updated_date. ' a '. $ updated_time. '
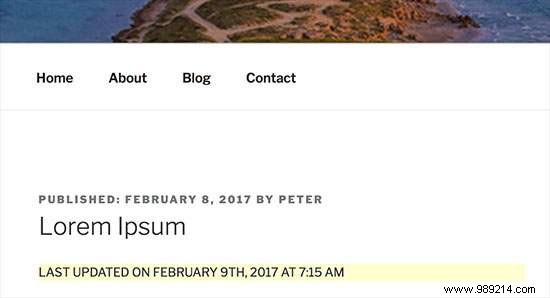
'; $ custom_content. = $ content; return $ custom_content; add_filter ('the_content', 'wpb_last_updated_date'); This code checks if a post's publish date and last modified dates are different. If they are, then it shows the last modified date before the post content.
You can add custom CSS to style the appearance of the last updated date. Here's some CSS you can use as a starting point:
.last-updated font-size: small; transformación de texto: mayúsculas; color de fondo: # fffdd4;
This is what it looked like on our demo website.

Method 2:Add last update date in theme templates
This method requires you to edit specific WordPress theme files. Many WordPress themes now use their own template tags that define how these themes display post metadata like date and time.
Some themes also use content templates or parts of templates to display posts.
Few simpler themes will use single.php, archive.php and other template files to display content and meta information.
It will look for the code responsible for displaying the date and time. You can then replace that code with the following code or add it right after your theme's datetime code.
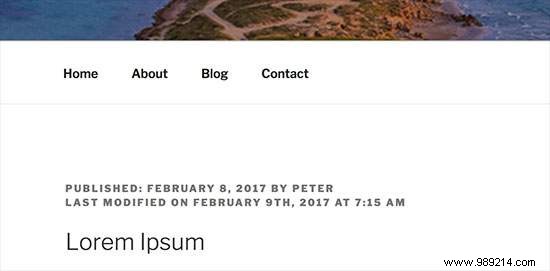
$ u_time = get_the_time ('U'); $ u_modified_time = get_the_modified_time ('U'); if ($ u_modified_time> = $ u_time + 86400) echo "Última modificación en "; the_modified_time ('F jS, Y'); echo" at "; the_modified_time (); echo"
"; This is what it looked like on our demo site:

We hope this article helped you learn how to display the last updated date of your WordPress posts. You may also want to see our list of the most useful WordPress shortcuts to save time.
If you enjoyed this article, please subscribe to our WordPress YouTube Channel video tutorials. You can also find us on Twitter and Facebook.